
僕はWordPressのAFFINGER5というテーマを使用しています。WEBの知識のない人も、デザインができない人も、WordPressが簡単に始めれるテーマです。
サイトを立ち上げたら、まずはこれを設定しないと何を始まりませんという「メニュー」の表示。
そのブログにどんなコンテンツがあるのか?問い合わせは?などを表示することが第一歩です。
メニューのないサイトなんてありません。
メニューっていうのは、コレです↓
[PCサイト]

[スマホサイト]

では、設置方法を説明していきましょう!
記事の目次
- 自分のブログ記事のカテゴリー分けを作る!
- メニューの設置をしよう!
- AFFINFER5の設定でさらにわかりやすいメニューにしよう!
記事の執筆者

デザイナー歴20年、20〜30歳までデザイン・印刷業の3社を経験。31歳で個人事業主デザイナーとして独立、その後、法人成り。少数精鋭の3名でのデザイン会社を経営中。2019年に最高月商550万円を達成。過去にGoogleアドセンスを利用して食品ランキングブログ2つを運営・・・その後放置・・ログイン出来なくなるという苦い思い出があります。
自分のブログ記事のカテゴリー分けを作る!
まずは、記事を書く!というのが当たり前のステップです。
記事がなければメニューに表示させるものがないので、1つでも良いので記事を書き、カテゴリーを作りましょう。
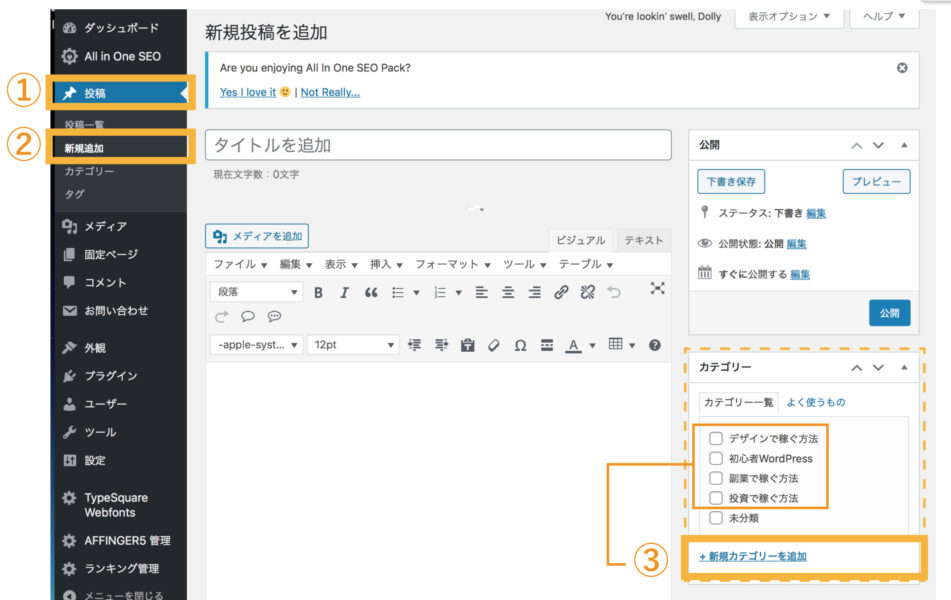
①投稿 ②新規追加 ③新規カテゴリーを追加
記事数が増えていき、記事内容が分類できるようになってきたら、カテゴリーを徐々に増やしていけばOKです。
僕のブログでは、2020.8現在「デザイン系」「WordPress系」「副業系」「投資系」の4つのカテゴリー分けをしています。

メニューの設置をしよう!
では、メニューの設置のための設定をしましょう。
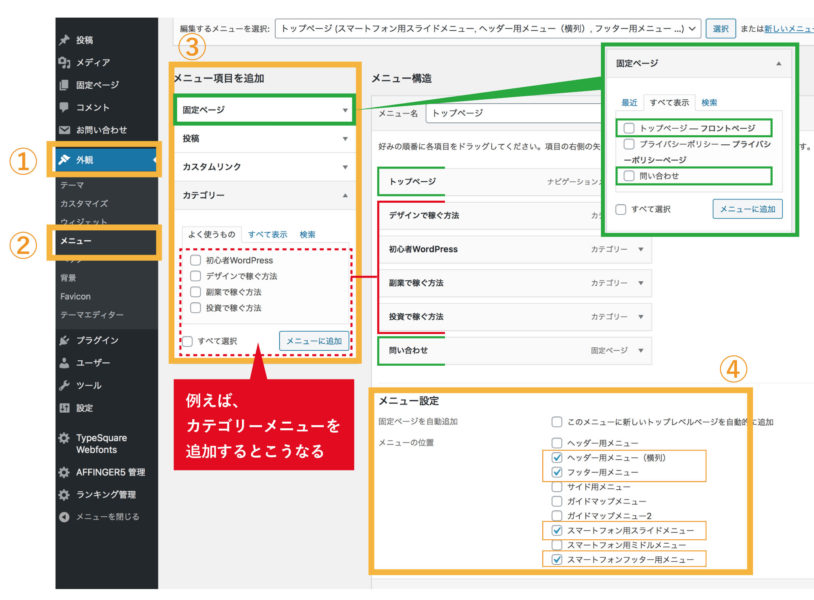
①外観 ②メニュー
③【メニュー項目を追加】からメニューに表示させたいものを[メニューに追加]
④【メニュー設定】をする。とりあえずは下の画像参考にチェックを入れればOK

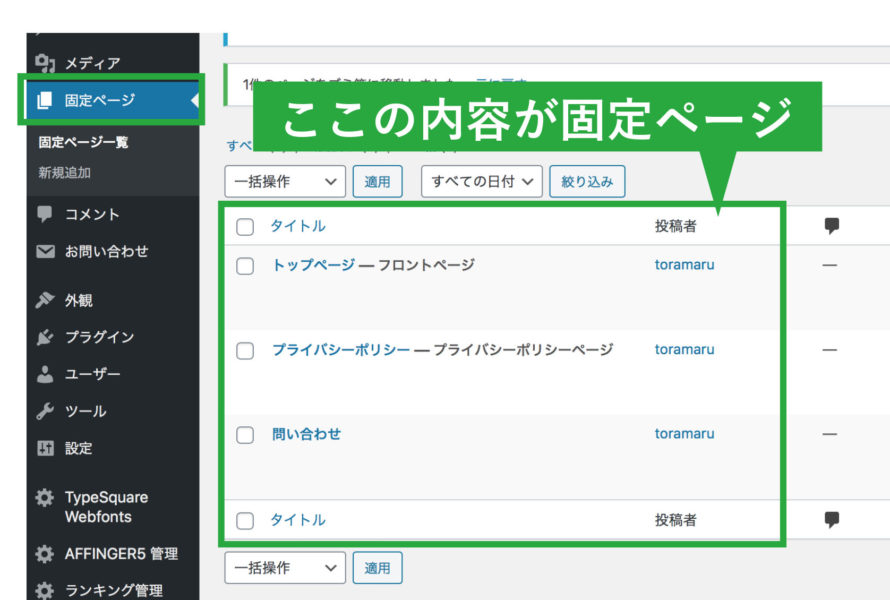
緑の枠で囲っている固定メニューとはコレのこと。
ここは別途設定が必要。今回はサラッと触れる程度にしますが、サイトに常に表示されておきたいページを【固定ページ】にします。
[問い合わせ][プライバシーポリシー]だったりです。
【固定ページ】の新規追加で増やすことができます。

これで完了です。超簡単なので、サクッとメニュー設置をしましょう!
AFFINGER5の設定でさらにわかりやすいメニューにしよう!
AFFINGER5でスマホメニューの設定が簡単にカスタマイズできちゃいます。
左上のハンバーガーメニューだけではわかりにくいなーと思う人も多々いると思うので、お好みに設定すると良いでしょう。
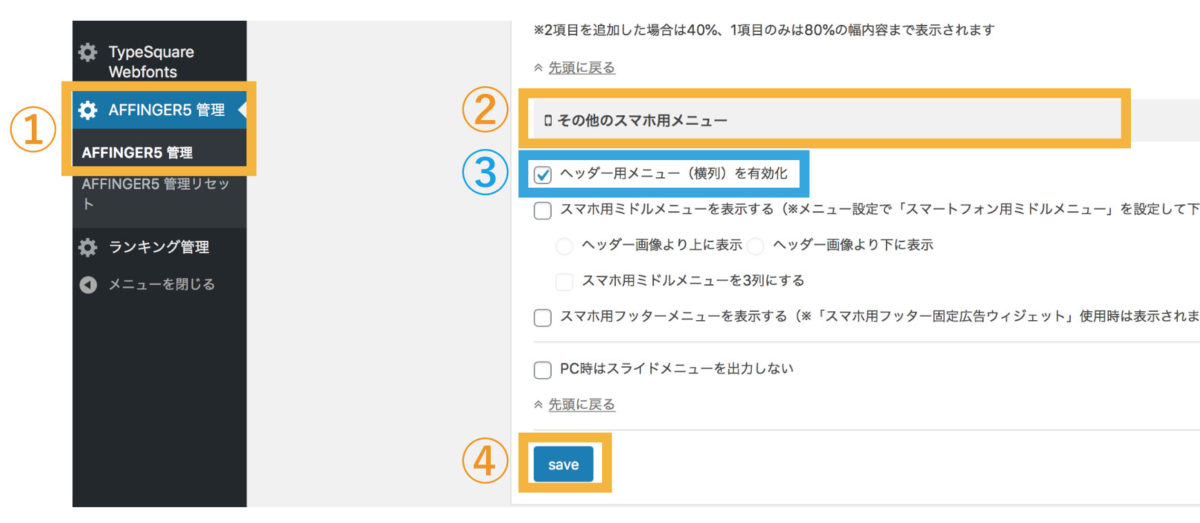
1行表示でスライドできるメニュー
まずはこんな感じにタイトル下にメニューを表示。下の画像ではわかりませんが、メニューのカテゴリーが横にスライドできます!

①AFFINGER5 管理
②その他のスマホ用メニュー
③ヘッダー用メニュー(横列)を有効化
④save

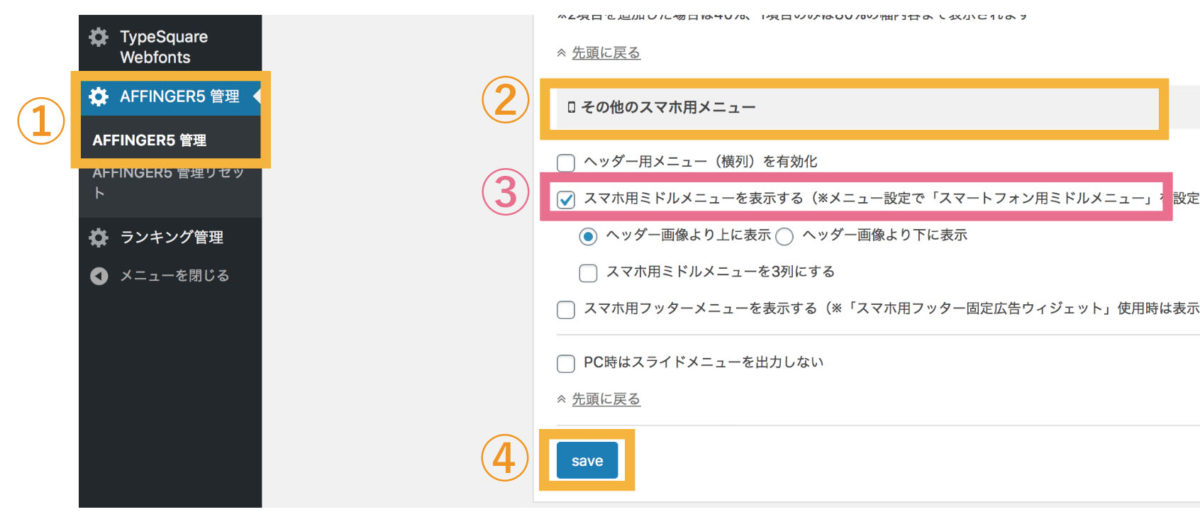
複数行の表示で一覧に見えるメニュー
スマホでのわかりやすさ重視のメニュー表示です。タイトル下に、メニュー一覧が出ているので、誘導がかなり親切です。

①AFFINGER5 管理
②その他のスマホ用メニュー
③スマホ用ミドルメニューを表示する
④save

これにて完了です!お疲れ様でした。
メニューはサイトをナビゲートする上でとっても大切な要素です。
サイトを立ち上げたらなるべく早く設置しましょう。

