
WordPress(ワードプレス)を始めた初心者の皆さん!
自分のブログでの人気記事を掲載したくありませんか?
やっぱり人気の記事がアクセスされることが多いので、ブログを頑張っている方であれば必ず掲載しておきたいコンテンツです。
人気記事の順位が入れ替わっているのを見るのも、「あーこの記事が人気なんだ!」と自分でも理解できてヤル気にもつながります!
もちろんとっても簡単にできちゃいます!
そう、なんでもプラグインで解決できるのがWordPressです。
そんな便利なプラグインももちろんあります。
サクッといれちゃいましょう!
記事の目次
- WordPree Popular postsのプラグインを入れる
- ページのどの場所に「人気記事」を設置するかを設定
- 「人気記事」に関する細かな設定をすれば完了!
記事の執筆者

デザイナー歴20年、20〜30歳までデザイン・印刷業の3社を経験。31歳で個人事業主デザイナーとして独立、その後、法人成り。少数精鋭の3名でのデザイン会社を経営中。
WordPress Popular postsのプラグインを入れる
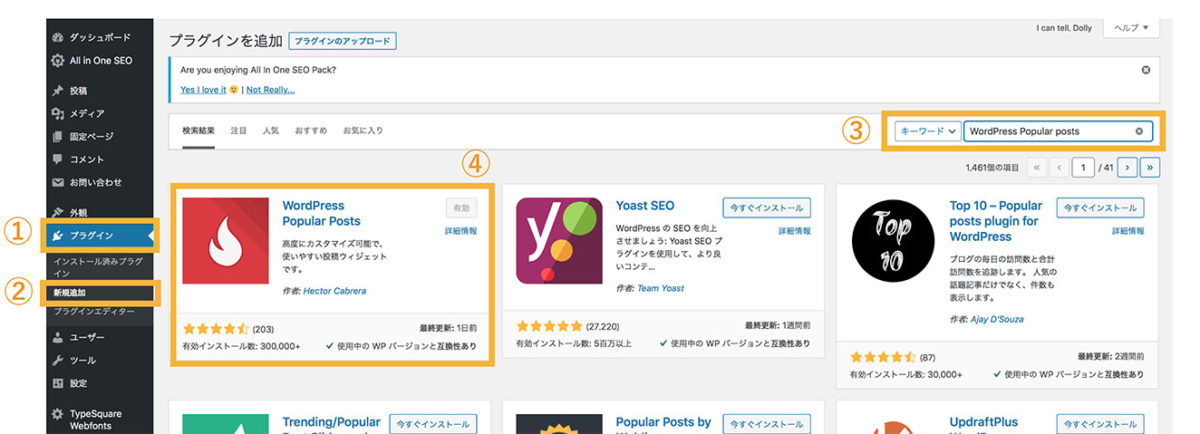
手順は画像を参考にしながらどうぞ!
①②の順番で進んで、③で「WordPress Popular posts」を検索!④をインストールして完了!

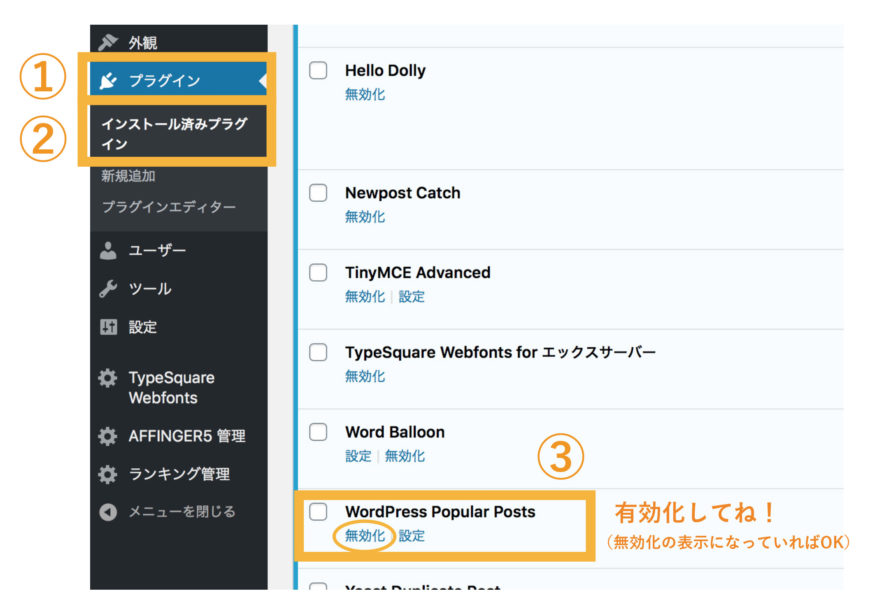
プラグインの有効化をしないと使えないので、①②③の順序で有効化。

ページのどの場所に「人気記事」を設置するかを設定
WordPressなら簡単にお好きな場所に「人気記事を」設置することができます!
①②の順番で進んで、③を「WordPress Popular posts」をお好きな④のウィジェットへドロップ!
サイドバーでも良いし、トップページ上下でもお好みで設置すればOKです。
僕のブログはトップページ下部ウィジットへ追加しています。

「人気記事」に関する細かな設定をすれば完了!
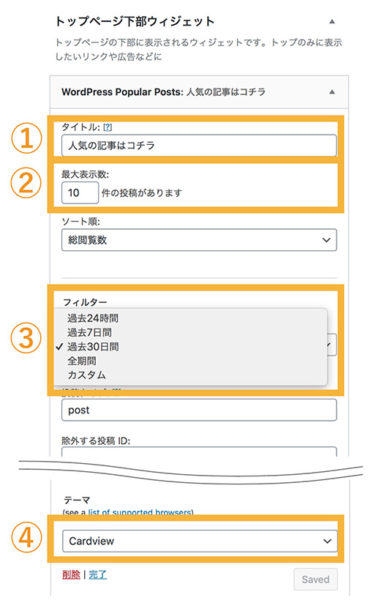
設定は自分のお好みで大丈夫ですが、この辺りをやれば大丈夫なんじゃないか?というところをサラッと。
①タイトルを決める「人気記事」「人気の記事はコチラ」「このブログで良く読まれている記事」など。
②最大表示数5〜10くらいで良いでしょう。
③「WordPress Popular posts」は記事へのアクセスを自動計測して、人気記事を表示しれくれます。何日の統計にするかを設定できます。

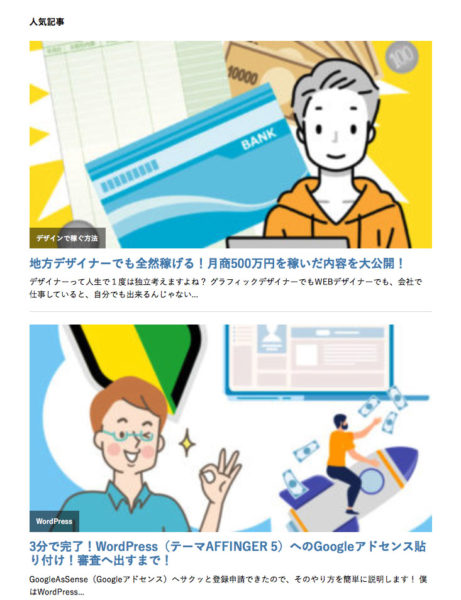
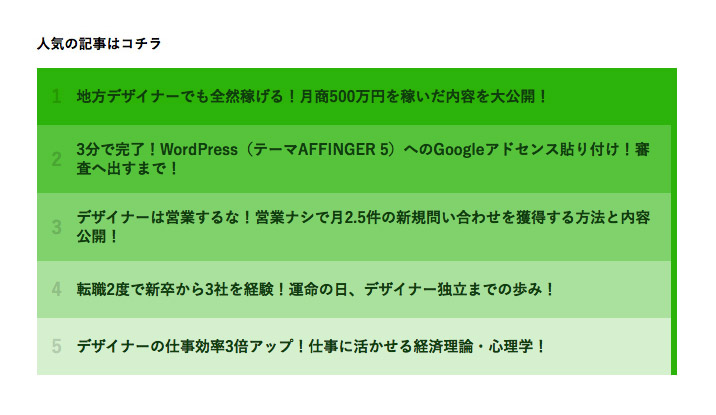
④は記事の表示され方のデザインですね。
表示のされ方にかなりの差があるので、自分のブログに最適なものをセレクトするのが良いでしょう。
いくつかサンプルを掲載しておきます。
テーマ<Caord>

テーマ<Cardview>

テーマ<Evergreen>

これで「人気記事」をブログに表示する完了です!
おつかれさまでした!

