
WordPress初心者の皆さんがビックリしてしまうのが、「Googleからの問題が起きていますよメール」。
ビックリしますが、冷静に対処していけば問題解決はできます。
今回は、モバイルユーザビリティに関する問題を解決して行きます!
記事の目次
- Googleからのメッセージ!「モバイルユーザビリティ」の問題を解決
- モバイル フレンドリー テストツールでモバイルに最適かをテスト
- 色々なデバイスでの見え方を検証!
- Googleのモバイルユーザビリティに再度検証を依頼!
- モバイルユーザビリティ問題の修正が完了!
記事の執筆者

デザイナー歴20年、20〜30歳までデザイン・印刷業の3社を経験。31歳で個人事業主デザイナーとして独立、その後、法人成り。少数精鋭の3名でのデザイン会社を経営中。
Googleからのメッセージ!「モバイル ユーザビリティ」の問題を解決
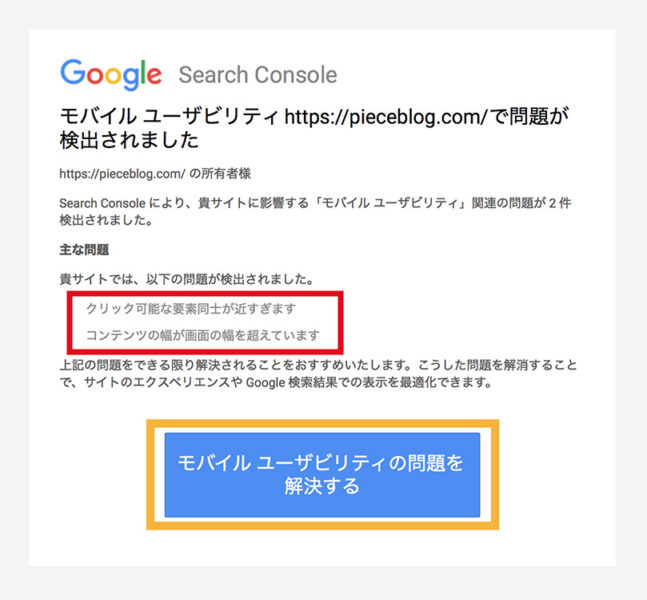
Googleから突然届いたメール!
サイト https://pieceblog.com/ で「モバイル ユーザビリティ」の問題が新たに 検出されました

・クリック可能な要素同士が近すぎます
・コンテンツの幅が画面の幅を超えています

詳細を見てみると、確かにエラーが出ています。


Google Search Consoleがあれば、問題すぐ解決となりそうな気がします。
ちなみにGoogle Search Consoleは超優秀なので、WEBを使う仕事をしている方は是非とも活用するべしです。

サイトによれば、「Search Console には、以下を行うためのツールとレポートが用意されています。」とのことで↓
- Google がサイトを検出してクロールできることを確認する。
- インデックス登録に関する問題を修正し、新規コンテンツや更新したコンテンツのインデックス再登録をリクエストする。
- サイトの Google 検索トラフィック データ(サイトが Google 検索結果に表示される頻度、サイトが表示されたときの検索クエリ、検索クエリに対して検索ユーザーがクリックスルーする頻度など)を表示する。
- Google がインデックス登録やスパムなどのサイトに関する問題を検出したときにアラートを受信する。
- ウェブサイトにリンクしているサイトを表示する。
- AMP、モバイル ユーザビリティ、その他の検索機能に関する問題を解決する。
モバイル フレンドリー テストツールでモバイルに最適かをテスト
WEBサイトがスマホファーストとなってきた昨今においては、モバイルフレンドリーであることが必須になってきていますね。Googleのサイトにも「多くの国でスマートフォンのトラフィックがパソコンのトラフィックを上回っている」と書いています。
あなたのサイトがモバイルフレンドリーになっているかをテストできる便利なツールです。


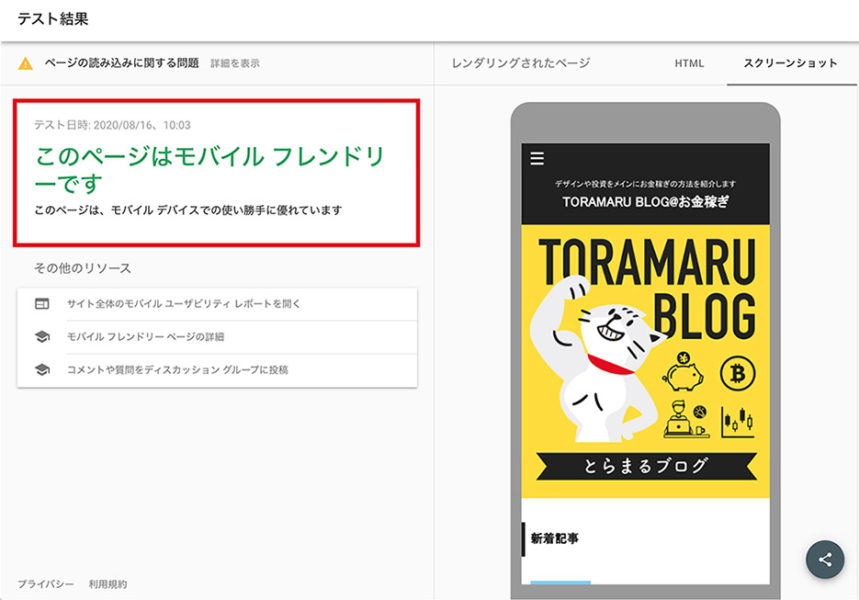
出てきた結果がコチラ!


「このページは、モバイルデバイスでの使い勝手に優れています」って全く問題ない!?ってことじゃないのかー!
ってなりました。
えっ!?どゆこと?
なんかGoogle search consoleの問題点をGoogleのモバイルフレンドリーテストで調べた結果、問題ないってなったんですけど。
色々なデバイスでの見え方を検証!
問題の箇所は「モバイル ユーザビリティ」だったので、スマホの色々なデバイスでの見え方がちゃんとなっているかを検証して見ます。

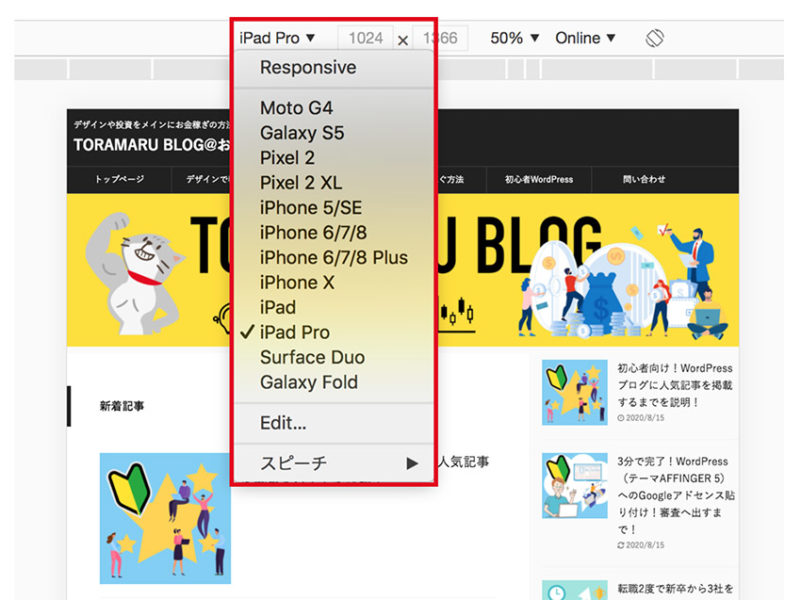
Google Chromeのブラウザで、検証をしてみました。

このようにデバイスごとの見方を確認することができるので、表示におかしな箇所がないかチェック!

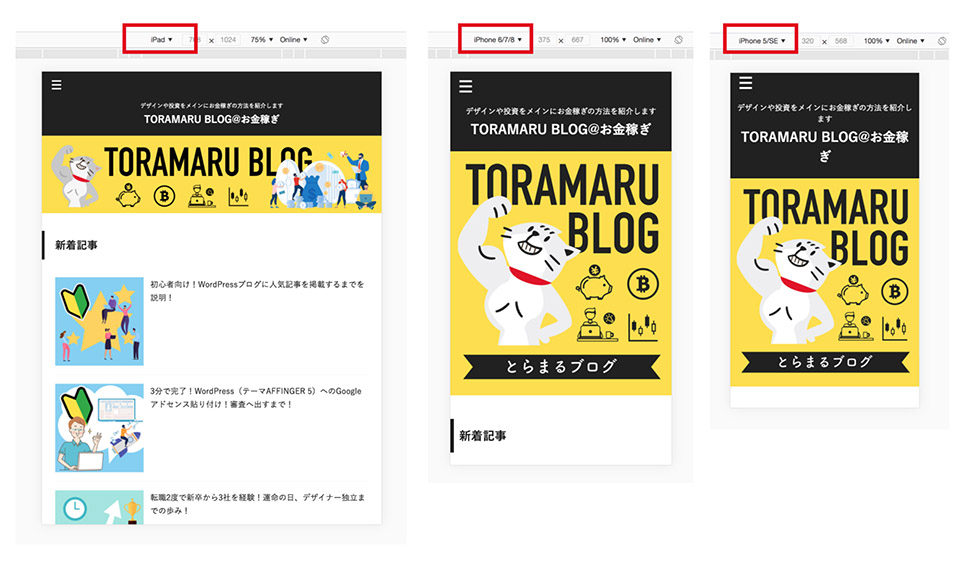
こんな感じで、見え方が変わります。
した画像は、iPad、iPhone6/7/8、iPhone 5/SEのものです。

結果、おかしな箇所は見つけられず・・・
おそらく大丈夫だと思うけど。
Googleのモバイルユーザビリティに再度検証を依頼!
調べた限り問題がわからなかったので、Googleに問題の修正を検証申請をしました。
修正っていうか調べただけど何も改善作業はしてないんですけどね。。
エラーの日にちがサイトを立ち上げた5月の数日と、突然の8/15というのも謎です。
もし、審査がまたダメなようであれば8/15に作業をした何かが原因ということですかね・・・

ともあれ、検証結果を待つことに。

モバイルユーザビリティ問題の修正が完了!
検証依頼をしてから1日後、Googleからこのような題名のメールが!
「モバイル ユーザビリティ」の問題の修正を検証しています (対象サイト: https://pieceblog.com/)
おおーー!!問題解決されている!そして検証がスピーディだ。


Google Search Consoleで調べてみると問題だった
・コンテンツの幅が画面の幅を超えています
の2項目が「検証合格」になっています。

というわけで、Googleからモバイル系の不合格メールがきたときは、まずは
「モバイルフレンドリーテスト」を使って検証してみることをオススメします。

