
ファビコンってわかりますか?
サイトのURLの左隣に付いているマーク!アレをファビコンと呼びます。
これです↓

自分のサイト・ブログにオリジナルで設定してあると、雰囲気が一気にオフィシャル感が出てテンション上がります。
初心者は設定するのを忘れがちなファビコン。
ということで、今回はWordPressでファビコンを設定する方法をご紹介します。
3分もかからずに設定できますので、サクッと設定しちゃいましょう。
記事の執筆者

デザイナー歴20年、20〜30歳までデザイン・印刷業の3社を経験。31歳で個人事業主デザイナーとして独立、その後、法人成り。少数精鋭の3名でのデザイン会社を経営中。2019年に最高月商550万円を達成。2020年WordPressでブログをスタート。自分も学びながら、初心者目線でわかりやく解説していきます。
ファビコンを設定する手順
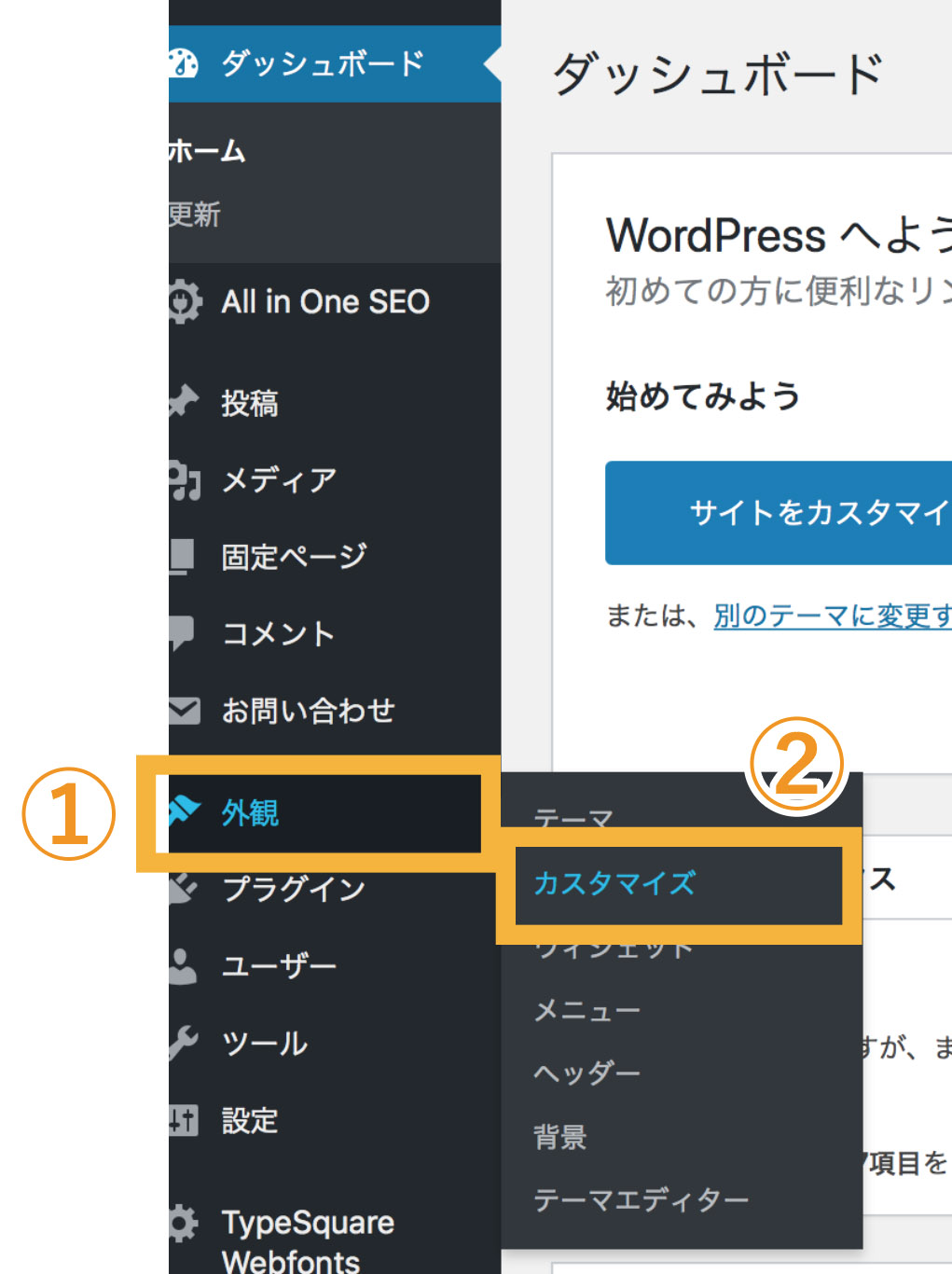
ダッシュボードから
①外観
②カスタマイズ

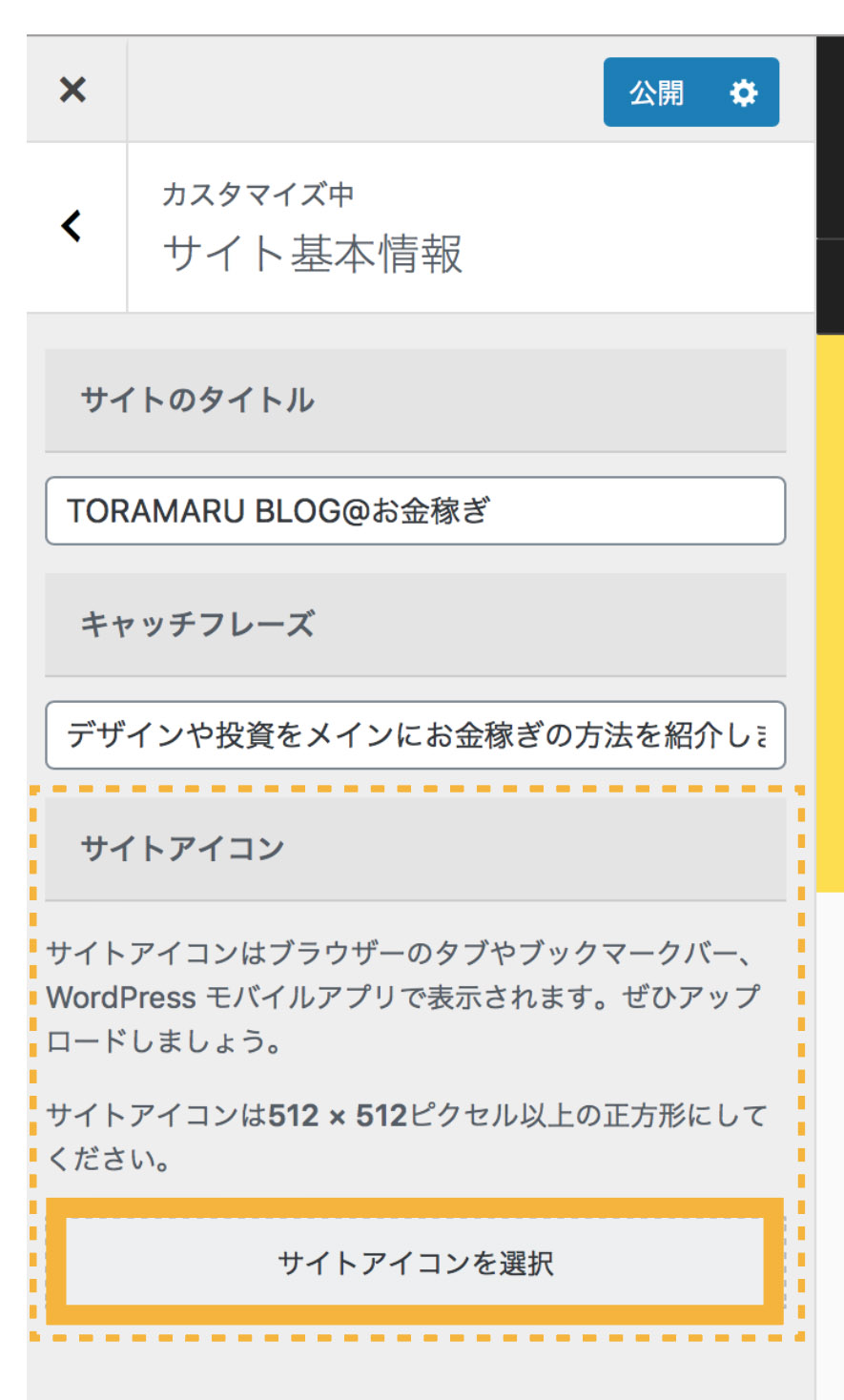
サイト基本情報 を選択

サイトアイコン内の「サイトアイコンを選択」をクリックしてファビコンにしたい画像を選択。
サイトアイコンは512×512ピクセル以上の正方形にしてください。

選択すると、このような感じになります。

ハイ!以上で完了です。サクッと作業をすれば3分で終わります!

