
Googleアドセンスの広告って種類多いしサイトに表示されまくってちょっとウザい・・・。
そんな風に感じている人も多いと思うし、実際に僕もそんな感じになってます。
現段階(2020.8現在)では僕もGoogleアドセンスの自動広告をONにしていますが、後々はもっとスマートにしなければな!と思っています。
初心者の現状でできる最善策はコレだ!ということで紹介します。
僕はWordPress(ワードプレス)のAFFINGER 5というテーマを使用しています。
WEBの知識のない人も、デザインができない人も、WordPressが簡単に始めれるテーマです。
記事の目次
- Googleアドセンスで設置ができる3種類の広告
- Googleアドセンス記事広告とは?
- Googleアドセンス記事広告の設定をしよう!
- WordPress(AFFINGER5)で超簡単に設定して完了!
記事の執筆者

デザイナー歴20年、20〜30歳までデザイン・印刷業の3社を経験。31歳で個人事業主デザイナーとして独立、その後、法人成り。少数精鋭の3名でのデザイン会社を経営中。2019年に最高月商550万円を達成。過去にGoogleアドセンスを利用して食品ランキングブログ2つを運営・・・その後放置・・ログイン出来なくなるという苦い思い出があります。
Googleアドセンスで設置ができる3種類の広告
まずはじめに、基本的なことから。
Googleアドセンスには自動広告の他に、コードを自分のサイトに埋め込んで表示することができる広告が3種類用意されています。(2020.8現在)
この中から、自分のサイトに適しているものを選んで表示させます。
Googleアドセンスの自動広告の設定に関してはコチラをご覧ください↓
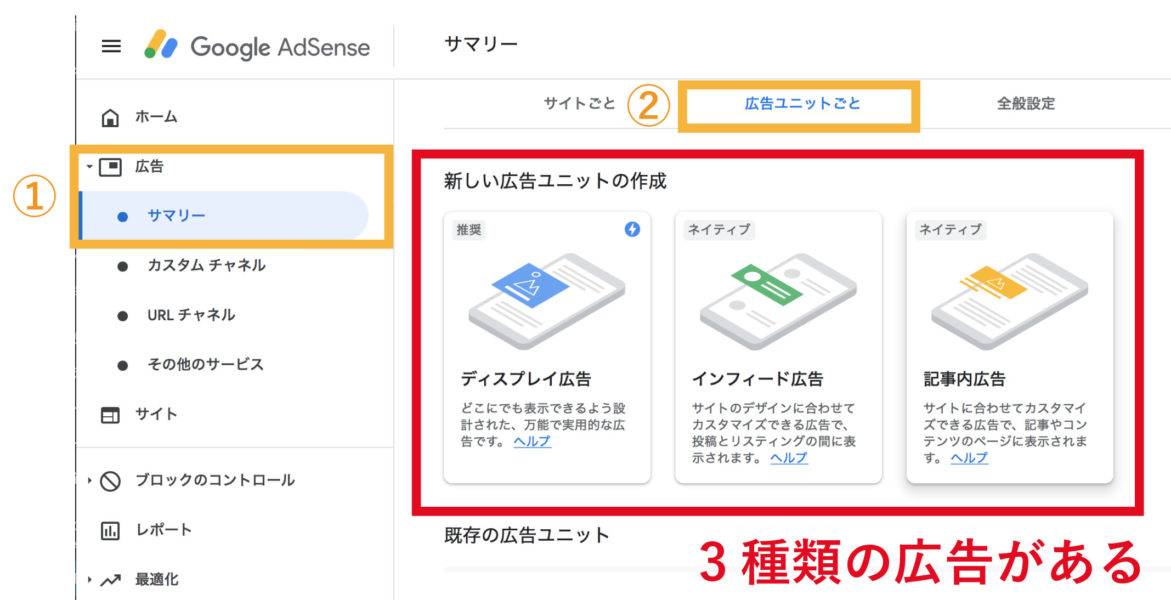
①広告/サマリー ②広告ユニット でGoogleアドセンスで設置できる3種類の広告が出てきます。
- ディスプレイ広告
どこにでも表示できるに設計された、万能で実用的な広告 - インフィールド広告
サイトのデザインに合わせてカスタマイズできる広告で、投稿とリスティングの間に表示 - 記事内広告
サイトに合わせてカスタマイズできる広告で、記事やコンテンツのページに表示されます

「Googleアドセンスには使える広告が3種類あるんだ!」と覚えておけばOKです!
今回は、この中でオススメな記事内広告について説明します。
Googleアドセンス記事広告とは?
ズバリ記事内広告のメリットとは!
Googleによりブログ記事に最適な広告を表示されてくれるので、記事に違和感なく溶け込む設計になっている!
広告だらけのサイトって見にくいしなんかイライラしませんか?
僕はめちゃくちゃ嫌です。
でも、アドセンスで広告収益も欲しい!w
はい!ではできるだけスマートに広告を表示する。これに尽きます。
しかも、記事内広告はスタイルも細かに選択することができます!
- 広告のテキストのフォント
- タイトルのフォントカラー
- 説明文のフォントカラー
- 広告の背景色
素晴らしいですね。自分のサイトに合わせてより自然になるように細かな設定ができるなんて!
「そんなの面倒いよ・・・」という人は、[Googleが最適化したスタイル]の設定をONにしておけば大丈夫。
Googleが考えて最高にパフォーマンスが期待できるように自動で最適化してくれます。
ちなみにこんな感じで表示されます。
どうですか?記事の中に馴染んでますよね。

Googleアドセンス記事の広告を設定しよう!
では、早速設定を始めましょう!
まずはGoogleアドセンスWEBへ行き、
①広告/サマリー ②広告ユニットごと ③記事内広告 と進みます。

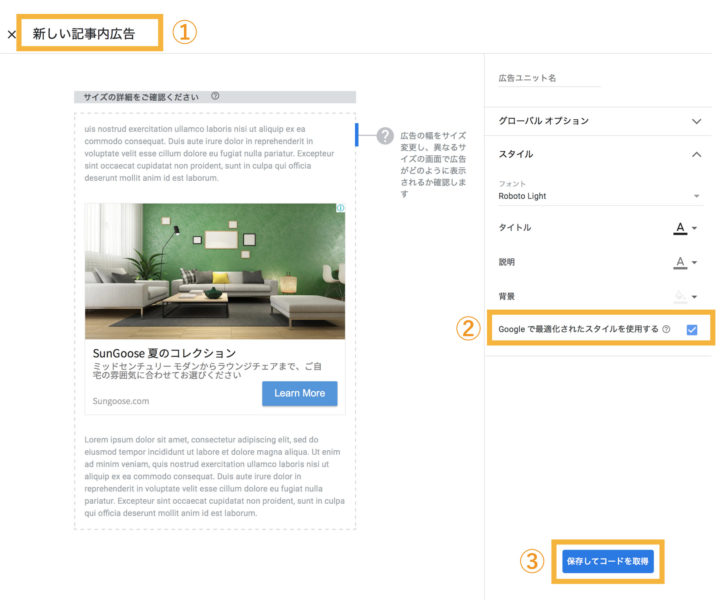
お次は、記事内広告の設定です。
①この広告設定の名前をつける。自分がわかればなんでも大丈夫です。
②自分で細かな設定が大変という人はコチラにチェックで大丈夫!Googleが自動で最適なパフォーマンスを出してくれます。
③保存してコードを取得。

はい!次!
①このコードをコピーして自分のサイトへ設定します。(次の項目で説明します)
②作業完了

WordPress(AFFIGER5)で超簡単に設定して完了!
では、WordPressで設定をして行きましょう。
WordPress(ワードプレス)のAFFINGER 5というテーマを使用した場合です。
WEBの知識のない人も、デザインができない人も、WordPressが簡単に始めれるテーマです。
①AFFINGER5管理
②Google・広告/AMP
③見出し前に広告挿入

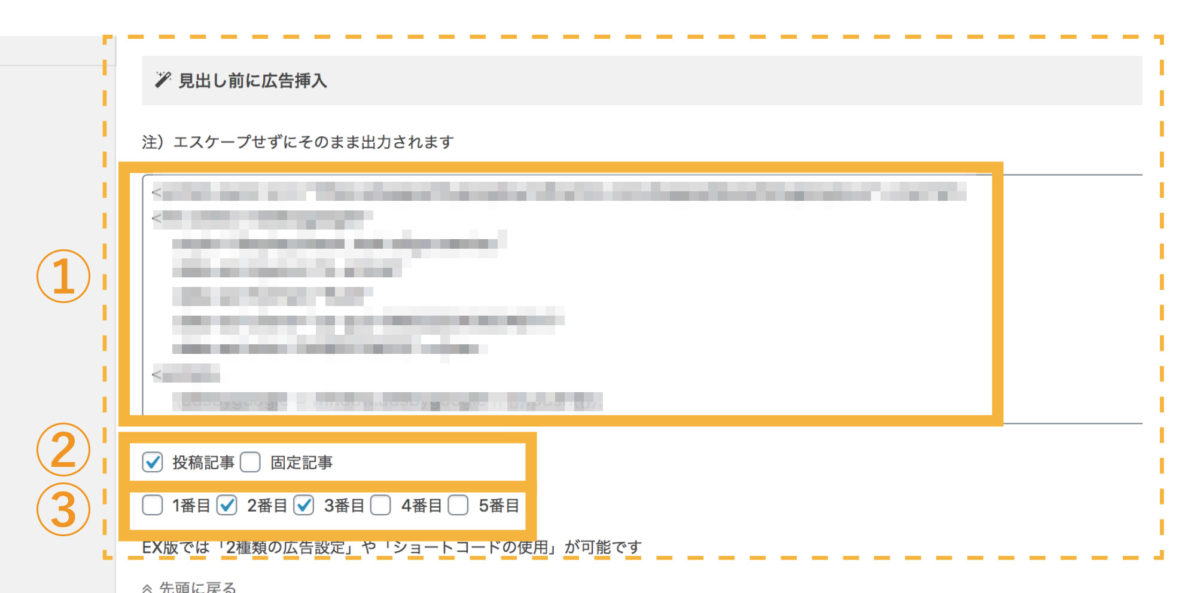
見出し前に広告挿入の項目で設定をすれば完了です!
①先ほどの記事内広告のコードをコピペで入力
②投稿記事と固定記事にチェックできます。
③見出しの前に広告が表示されます。
③に関して、ブログ記事の最初から広告が出ているのもの微妙なので、僕は2番目、3番目の記事の前にしてあります。つまり、最初の記事の終わりと2番目の記事の終わりに広告が出てくるということです。

以上で設定は完了です!
「Googleアドセンス広告どれにすればいいかわからなーい!」という人は、スマートな記事広告を設定してみるのがオススメです。

