
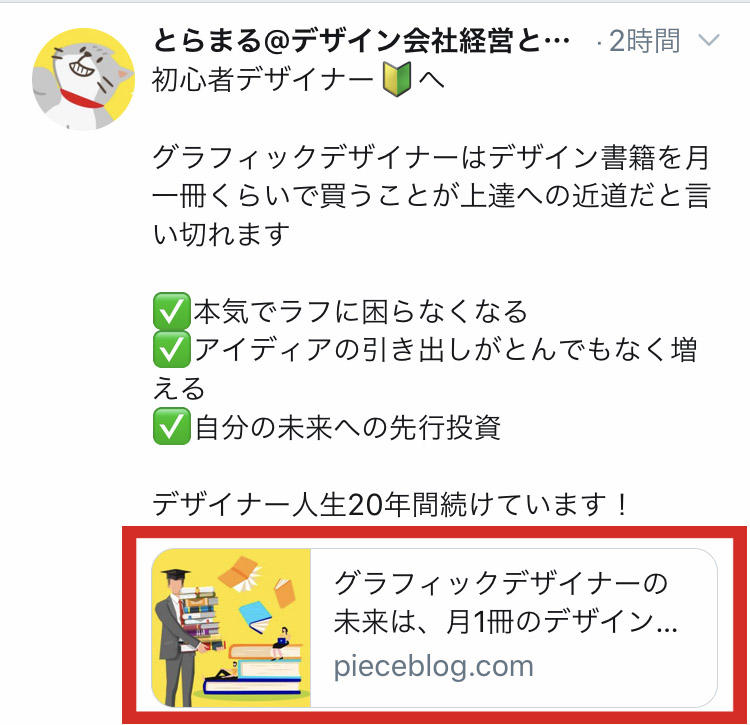
ブログに投稿した記事を画像つきでTwitterで投稿したい!SNSからブログへのアクセスは非常に大切です。
こんな感じのやつです ↓

僕はWordPress(ワードプレス)のAFFINGER 5というテーマを使用しています。
WEBの知識のない人も、デザインができない人も、WordPressが簡単に始めれるテーマです。
WordPressでテーマAFFINGER5を使っている方はめちゃくちゃ簡単に「Twitterカード」設定ができるので、
SNSで記事をキレイに拡散させるためにもサクッとやっておきましょう!
実は、AFFINGER5にこんな簡単な設定があることも知らずに、WordPressのプラグイン「All in One SEO」の設定で当初はやっていました。
でもコチラの方が圧倒的に簡単だったので、ご紹介!
AFFINGER5などのテーマを使用していない方はコチラ↓
記事の目次
- AFFINFR5管理で設定するだけ!
- Twitterにログイン後、Card validatorを設定!
- Twitterへ記事のURLを投稿して確認!
記事の執筆者

デザイナー歴20年、20〜30歳までデザイン・印刷業の3社を経験。31歳で個人事業主デザイナーとして独立、その後、法人成り。少数精鋭の3名でのデザイン会社を経営中。2019年に最高月商550万円を達成。過去にGoogleアドセンスを利用して食品ランキングブログ2つを運営・・・その後放置・・ログイン出来なくなるという苦い思い出があります。
AFFINGER5 管理で設定するだけ!
なんと!AFFINGER5は管理画面で数多くの設定できるパッケージになっているんですね。
いやー無知でした。。。
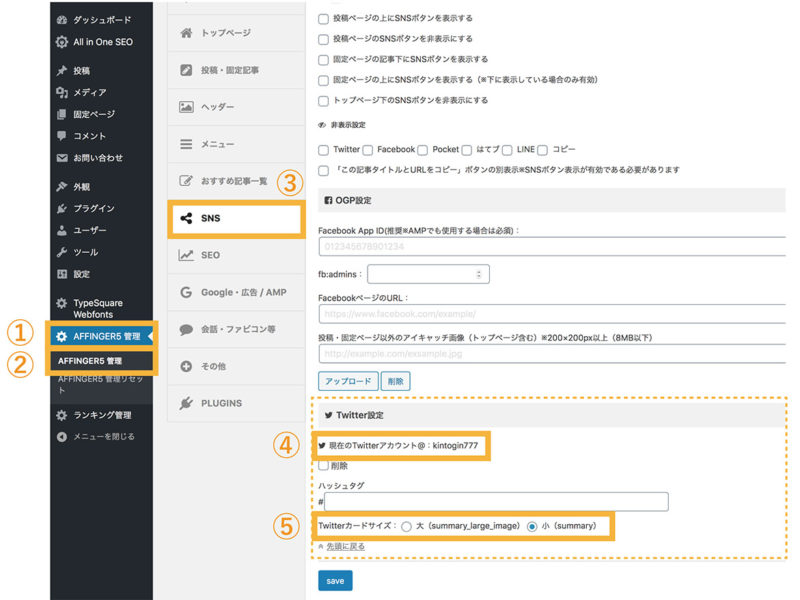
ということで、①②③の順番で進み
④Twitterのアカウントを入力
⑤Twitterカードのサイズを選択(サイズの違いは次項で説明)

Twitterにログイン後、Card validatorを設定!
お次はTwitter側にWordPressのURLを設定させます。
これにより、TwitterとWordPressが紐づくわけですね。
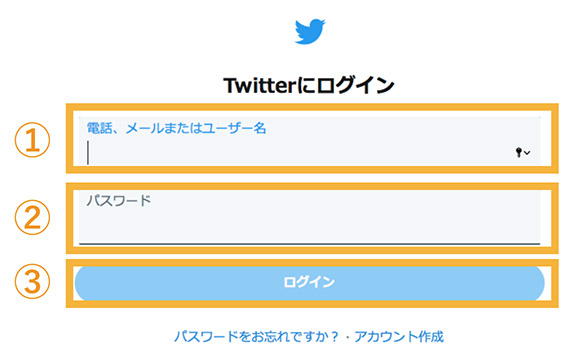
①②③Twitterにログイン

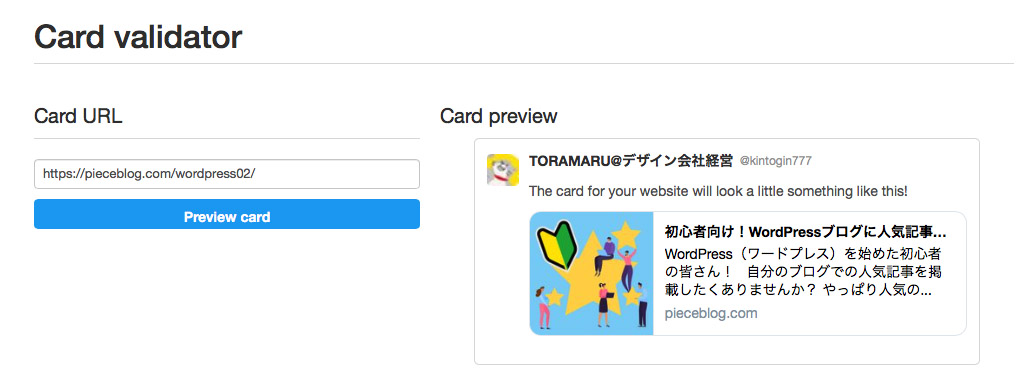
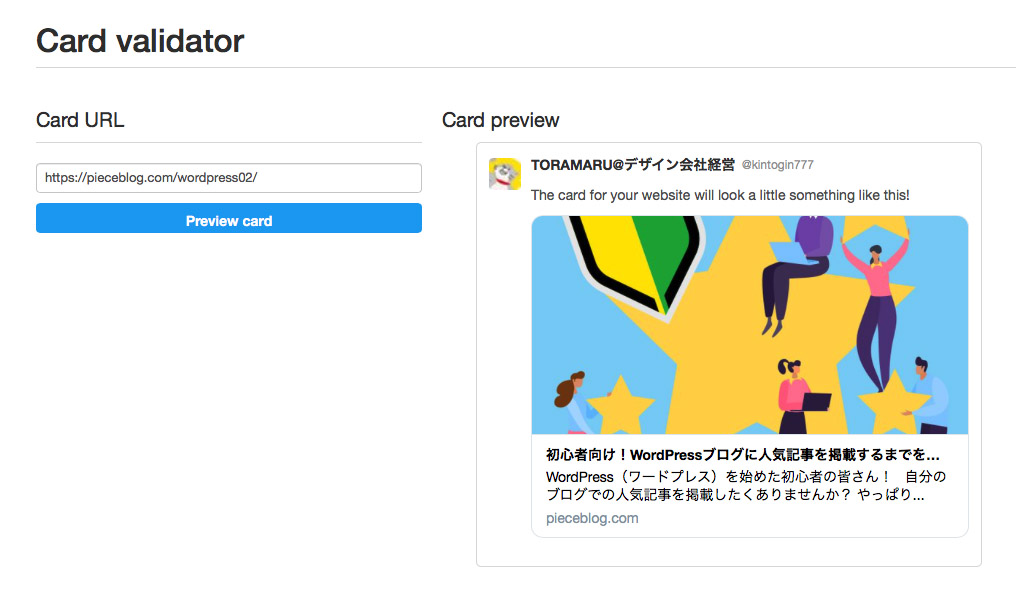
Card previewで確認!
https://cards-dev.twitter.com/validator
Card URLにあなたのサイトのURLを入力してください。
するとCard previewにTwitterにこんな感じに表示されますよー。というテストプレビューが出てきます。
AFFINGER5は管理画面SNSのTwitter設定で選んだ小or大が確認できます。
ツイッターカード小

ツイッターカード大

Twitterへ記事のURLを投稿して確認!
では、実際にTwitterで表示されているのか確認です。
いいですね!しっかりと投稿できています!

これで、WordPressの記事をTwitterカードで拡散することできます!

