
せっかく書いたWordPressのブログ記事をSNSでも拡散させたいですよね!
今回はTwitter(ツイッター)で拡散させるぞー!ということで
WordPress記事のリンクをTwitterに貼り付けてみると、、、

えっ・・・なんか思っていたのと違うんだけど・・・
リンクのURLしか表示されないよ。
こういう枠付きのツイートを想像してたんだけど↓

というわけで、
今回は、WordPressの記事をTwitterに「Twitterカード」で表示させたい!
記事の目次
- WordPressプラグインAll in Pne SEO Packをインストール!
- All in Pne SEOのソーシャルメディア設定をする!
- Twitterにログインあと、Card validatorを設定!
- WordPressの投稿記事でソーシャル設定!
- いざ、TwitterへURLを投稿して拡散!
記事の執筆者

デザイナー歴20年、20〜30歳までデザイン・印刷業の3社を経験。31歳で個人事業主デザイナーとして独立、その後、法人成り。少数精鋭の3名でのデザイン会社を経営中。
WordPressプラグインAll in One SEO Packをインストール!
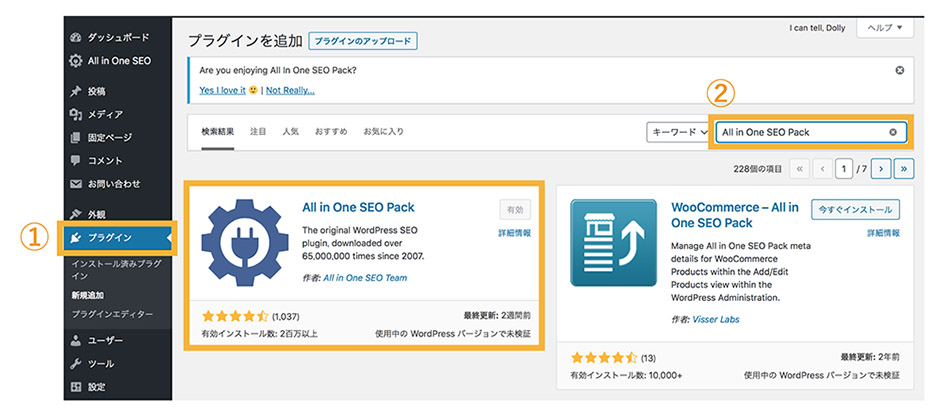
手順は超簡単です。ダッシュボードの
①プラグインから ②All in One SEO Pack を検索してインストールする

All in One SEOのソーシャルメディア設定をする!
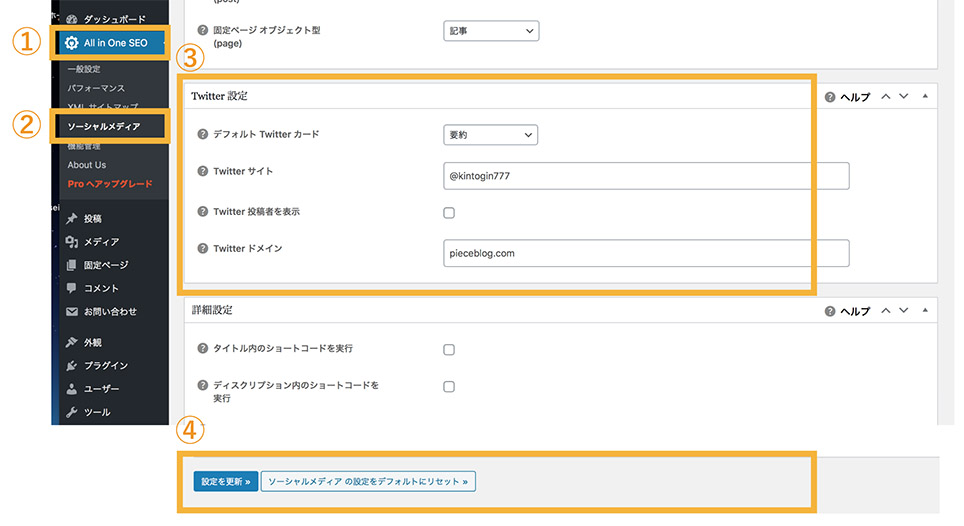
ダッシュボードの
①All in One SEOから ②ソーシャルメディア を選択
③Twitter設定画面まで下スクロールして必要事項を入力 ④設定を更新 して完了!

Twitterにログイン後、Card validatorを設定!
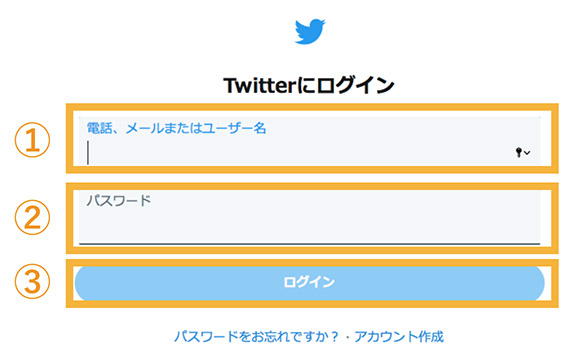
お次はTwitter側にWordPressのURLを設定させます。
これにより、TwitterとWordPressが紐づくわけですね。
①②③Twitterにログイン

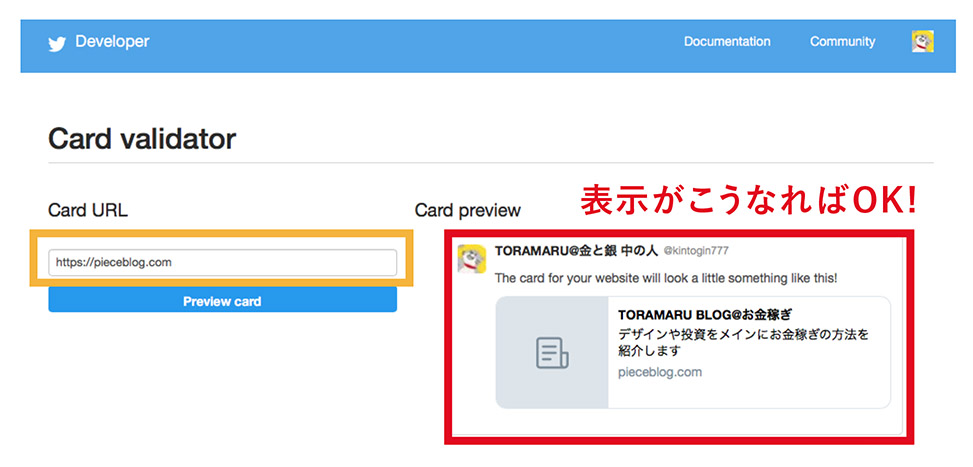
Card previewで確認!
https://cards-dev.twitter.com/validator
Card URLにあなたのサイトのURLを入力してください。
するとCard previewにTwitterにこんな感じに表示されますよー。というテストプレビューが出てきます。

WordPressの投稿記事でソーシャル設定!
Twitter側の設定が終わったら、再びWordPressへ戻ってください。
①WordPreesのTwitter投稿をしたい記事へ行きます。
②記事下へスクールしていくと「All in One SEO Pack」の項目があります。タブ切り替えがあるので「メイン設定」から「ソーシャル設定」にします。
タイトル、説明などは入力しなくても、記事で設定したものが表示されるので、「変更しなくて大丈夫!」という人は触らなくてOK。
Twitterに投稿される画像だけ、選んであげましょう!

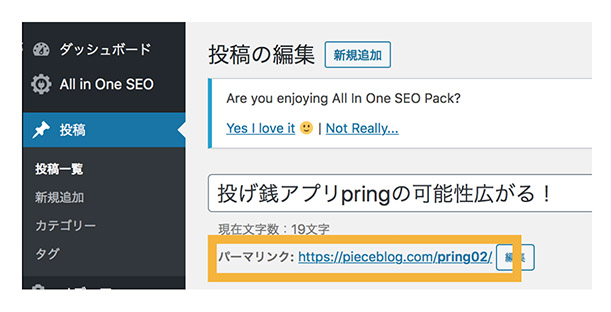
あとは、記事のURLをTwitterに投稿するだけ!
URLは投稿記事のタイトル下にあります。

いざ、TwitterへURLを投稿して拡散!
設定後にTwitterへ投稿してみました。
バッチリと「Twitterカード」が表示されました!

これで、頑張って書いたWordPressの記事をTwitterへキレイに投稿することができますね!
SNSから記事への誘導がこれからさらに重要になってきます。
是非とも実践してみてください。

