
僕が長年デザイナーをやってきて、これは役に立つ!みんなも使ったほうがいいよ!というような技術を紹介します。
今回はこんなパターン。
お客さんからもらったロゴデータが画像でしかも解像度が低くてガビガビ・・・。
えっ、もしかしてWEBから取りました??ってやつです。
これじゃ、印刷に使えないよ・・・。
こんなデータですね。

拡大↓

これって結構ありませんか?
実際はチラシやパンフレットなんかでガビガビのボケボケのロゴのものありますよね。
これをPhotoshopでなんとか使えるようにしてみましょう。
今回は1Cのロゴ画像を最終的には、イラストレーターでモノクロ2階調のTIFF保存にしたものを使用する想定です。
初心者の方は、「モノクロ2階調・・・」「TIFF保存・・・」ってなっていると思いますが、大丈夫です。
画像多めで細かに説明していますので、誰でも簡単にできちゃいます。
記事の目次
- 無理やりサイズアップ、解像度アップ!
- モノクロ2階調のTIFF保存でデータを完成させる!
- イラストレーターに配置して使ってみよう!
記事の執筆者

デザイナー歴20年、20〜30歳までデザイン・印刷業の3社を経験。31歳で個人事業主デザイナーとして独立、その後、法人成り。少数精鋭の3名でのデザイン会社を経営中。
無理やりサイズアップ、解像度アップ!
ロゴの元画像はこちらです。
WEBサイトから取ってきたような低解像度版です。

ではAdobe Photoshopで早速作業スタートです!
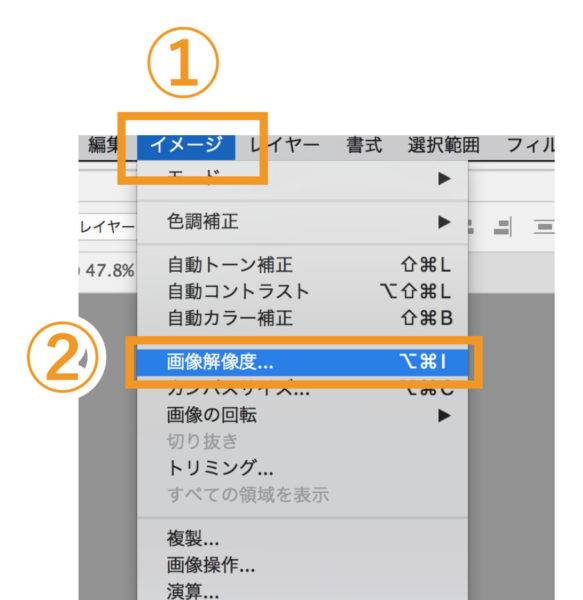
①イメージ ②画像解像度

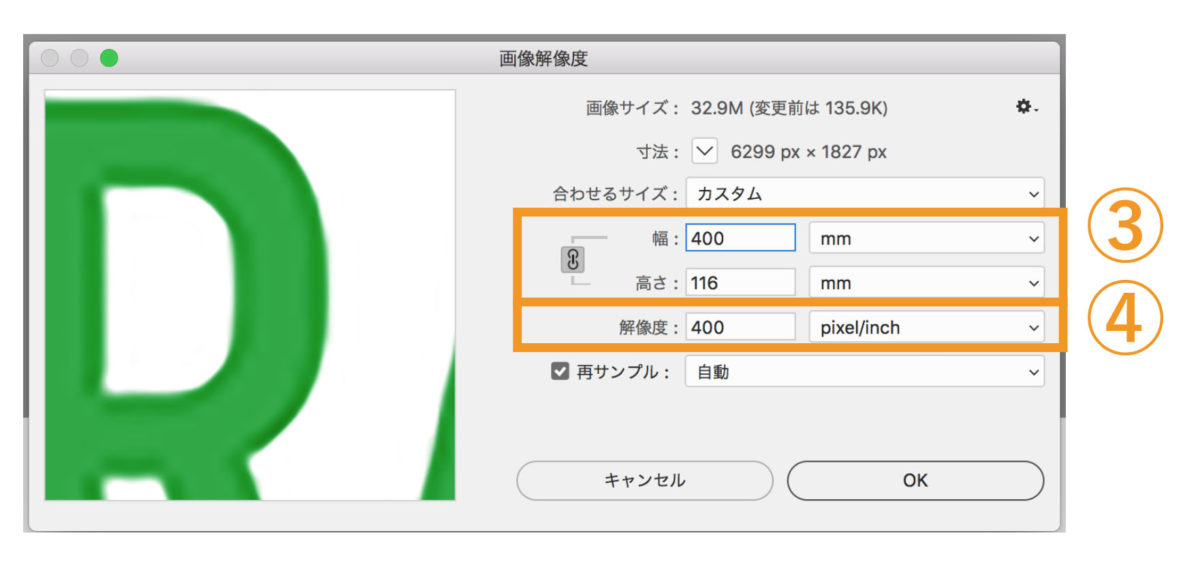
③サイズをmmにして大げさなくらい大きなサイズにします。
④解像度も印刷物で耐えられる400dpi(pixl/inch)にします。
(会社の先輩には、無理やり大きくしちゃダメだ!なんていうかもしれませんが、しちゃってください。大丈夫です!)

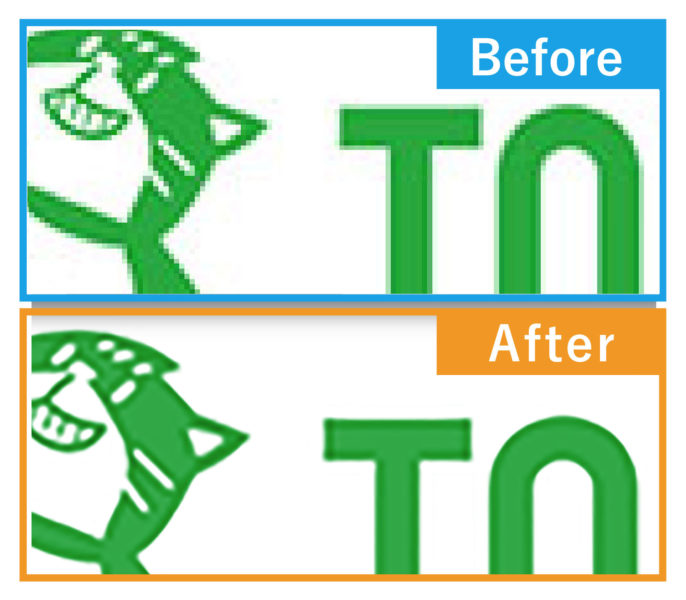
するとこんな感じになります!
わかりますか?フチのガビガビがツルッとしたのが。

[拡大]してビフォー・アフターで比べてみます。
フチがガビガビしているとどうしても解像度が不足しているんだな・・・と感じてしまします。
これが強制的にサイズアップすることで解消されます。

モノクロ2階調のTIFF保存でデータを完成させる!
続いてはモノクロ2階調のデータに仕上げて行きます。
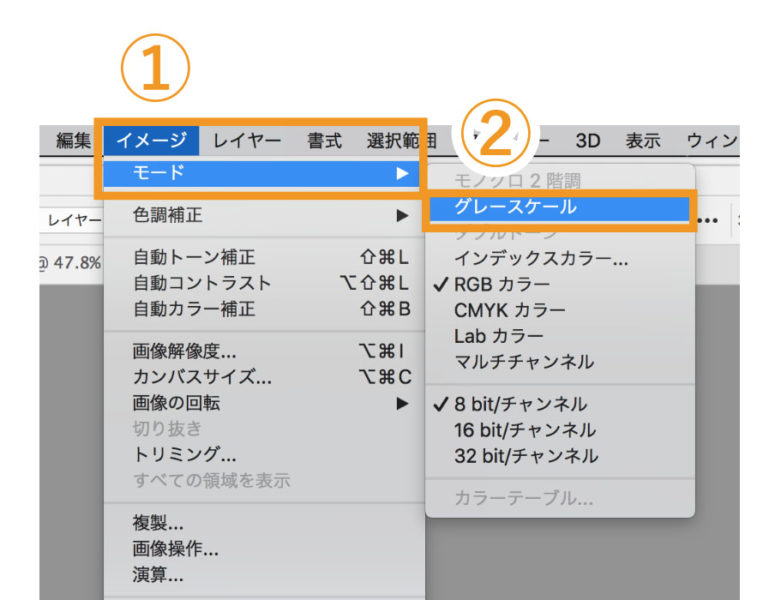
グレースケールにします
①モード ②グレースケール

グレーカラーになりました。

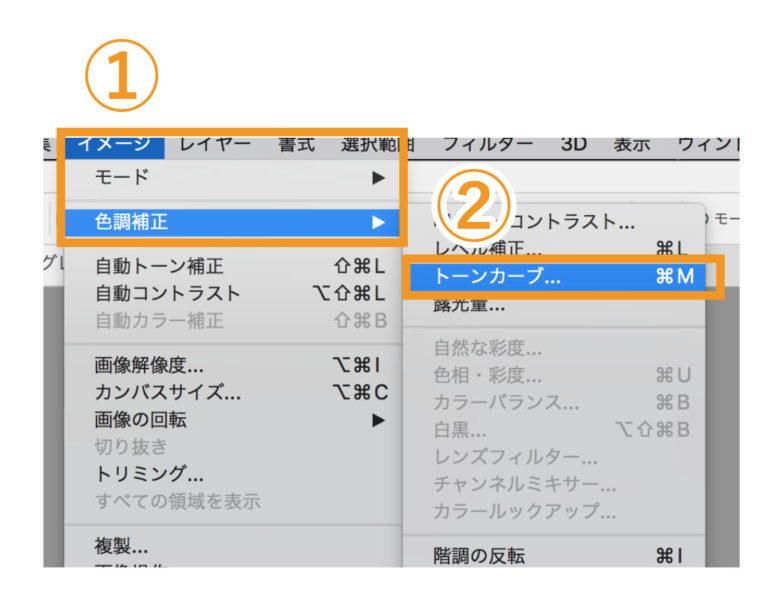
トーンカーブでグレーを濃くしてK100%にします
①色調補正 ②トーンカーブ

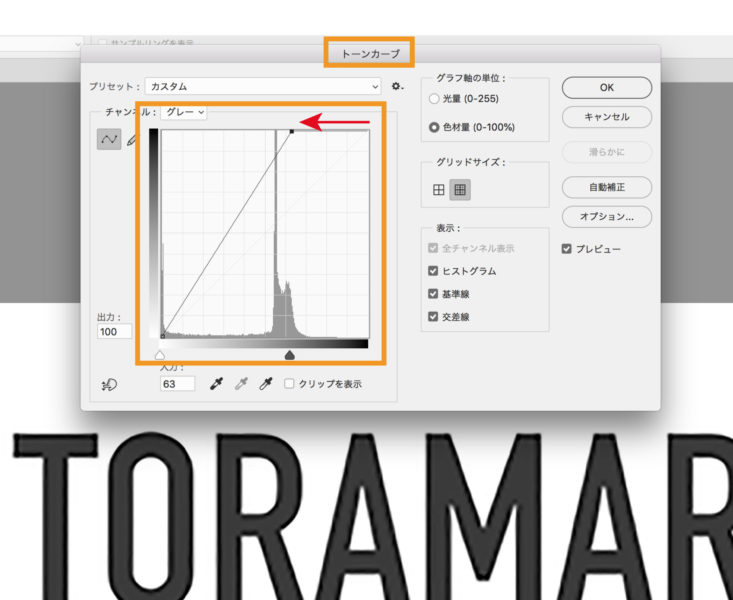
トーンカーブで赤矢印の方向に濃度調整して、
グルーをブラックにします。(K100%)

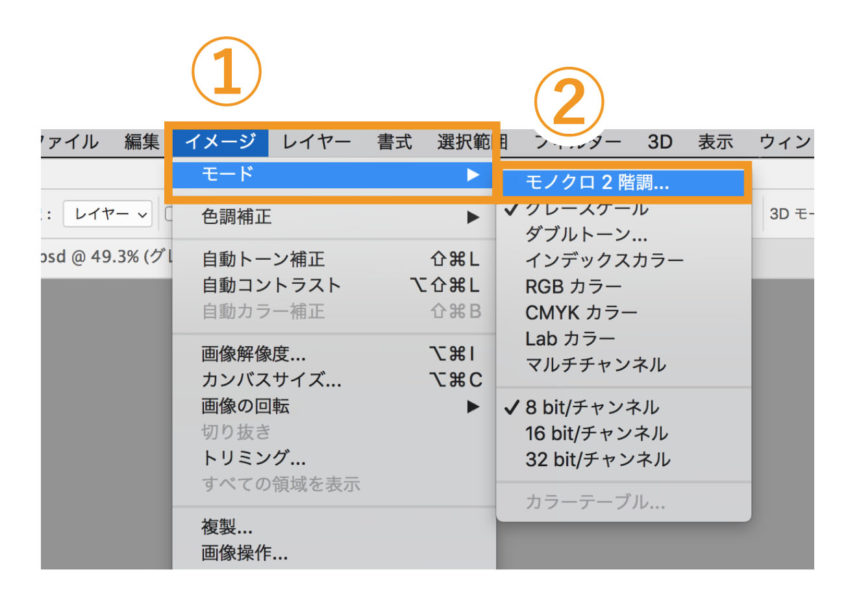
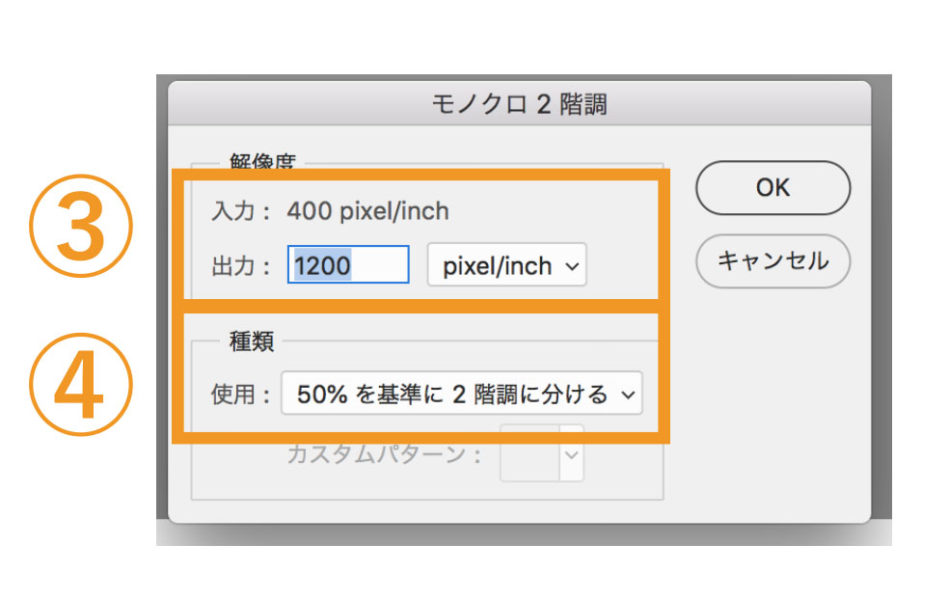
画像をモノクロ2階調にしてTIFF保存します
①モード ②モノクロ2階調

③解像度は、出力1200dpi(pixel/inch)
④種類は、50%を基準に2階調を分ける
(白黒をバキッと2つに分けてしまうという設定です)

こんな感じになって完成です↓
どうですか?かなりハッキリとしたロゴデータになったのがわかります。

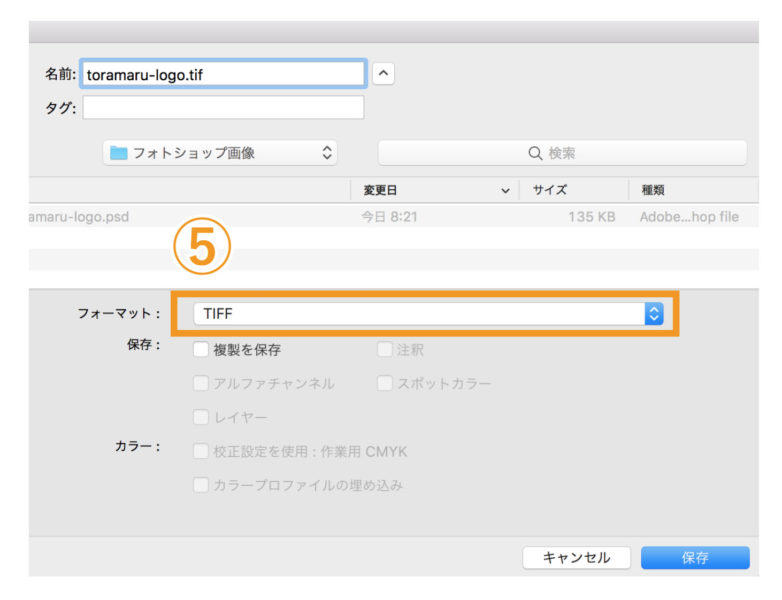
そして、これを保存します。
⑤フォーマット(保存形式)を「TIFF」にしてください。

イラストレーターは配置して使ってみよう!
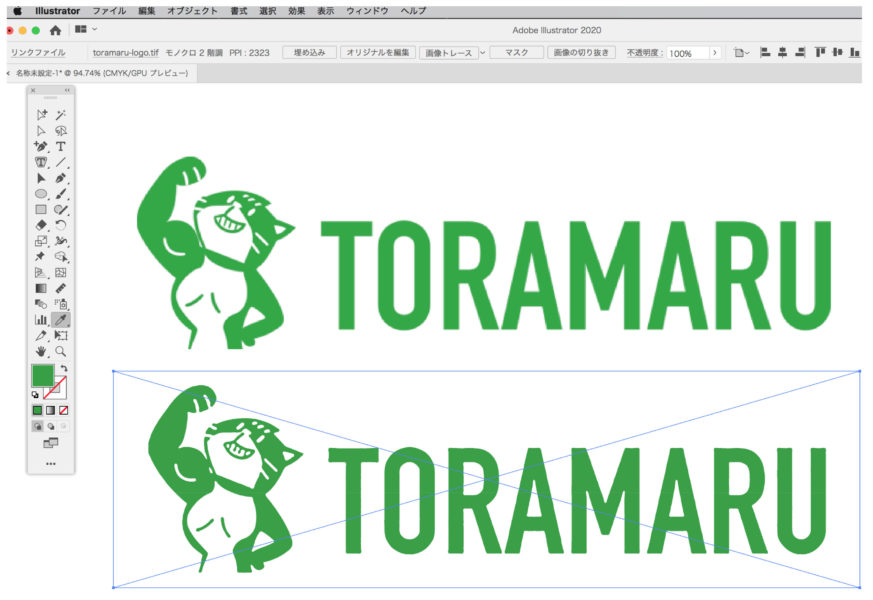
イラストレーターのドキュメントに元々のガビガビロゴ画像と、先ほどの作ったモノクロ2階調のTIFFデータを配置。
カラーを元々のロゴに合わせる
元々のロゴデータのカラーをスポイトツールでコピーしてください。

するとカラーをコピーできます。
カラーを元々のデータと同じにできました。

拡大して見ると、元画像のロゴデータと比べて格段に良くなっているのがわかると思います。

はい!実際にデザインで使って見ると、



モノクロ2階調のTIFF保存画像は、色も自由に変えれるし、画像に対して配置すると白枠がないのでとっても便利です。
皆さんも、支給されたロゴデータがガビガビしていたら・・・
ぜひこの加工方法を使って、使えるデータに修正してみてください。

