
Twitterのヘッダー画像を自分で作りたい!
そんなillustrator初心者に向けてわかりやすく解説します。
画像を見るだけでもできるような簡単な内容です。
余談ですが、
実は、こういうヘッダー画像などを作ることができるようになると副業の幅もグンと広がります。
TwitterやFacebook、YouTubeなど、まずは自分が使っているSNSのヘッダーやサムネイルデザインからスタートさせて、慣れてきたらその技術で簡単な副業程度の仕事ならできちゃいます。
とはいえ今回はillustratorの超初心者向け!
まずは自分のTwitterのヘッダーを作ってみましょう。
記事の目次
- Twitterヘッダーのサイズ合わせた書類を新規で作る
- IllustratorのTwitterヘッダー制作で使うツール紹介
- タイトルとなるテキストを作る
- 下地のカラーを設定
- 無料素材をダウンロードしてビジュアルを入れてみよう
- Illustratorでダウンロード素材を配置
- 追加のデザインを加えて仕上げ
- 完成したものをTwitterヘッダー用の画像へ書き出して完了!
記事の執筆者

動画でもIllustratorでのTwitterヘッダー画像の作り方を説明していますので、わかりやすいやり方で実践してみてください。
(ブログの記事内容がそのまま動画になっているわけではありません)
Twitterヘッダーのサイズに合わせた書類を新規で作る
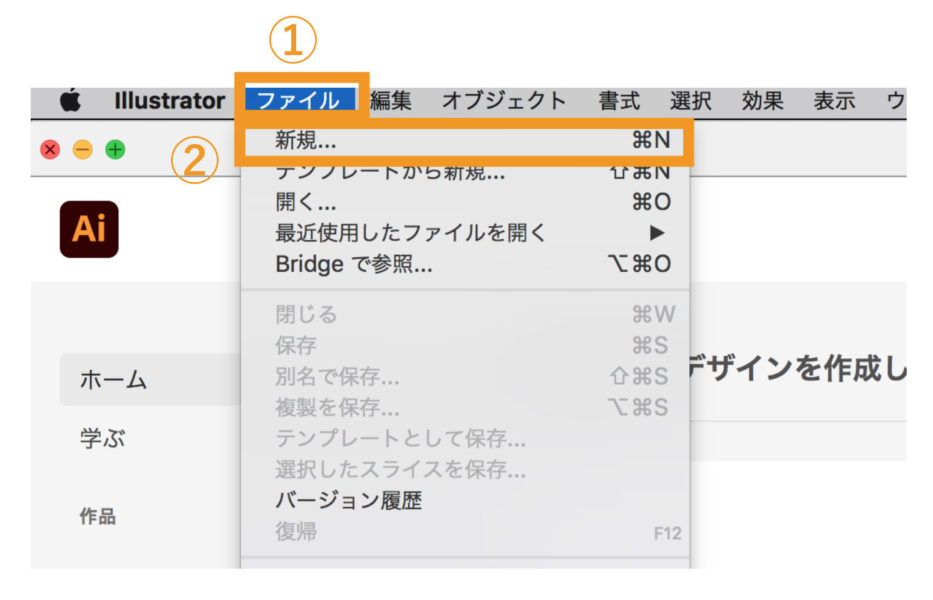
illustratorのアプリケーションを立ち上げたら、まずはデザインをするドキュメントを作ります。
①ファイル ②新規
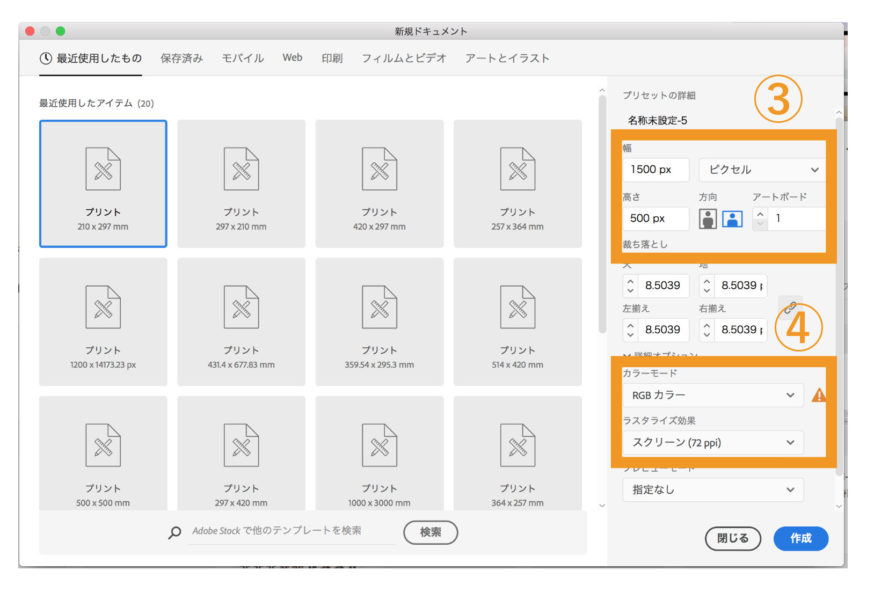
Twitterのヘッダー画像のサイズを入力
③幅1500×高さ500ピクセル(単位を必ずピクセルにしてください)
カラーモードとラスタライズ効果
④RGB、72dpi
PCやタブレット、スマホ用に作るデータは全てRGBと覚えてください。
逆にチラシ、パッケージ、看板などの実際にモノとして完成させるツールはCMYKの設定になります。


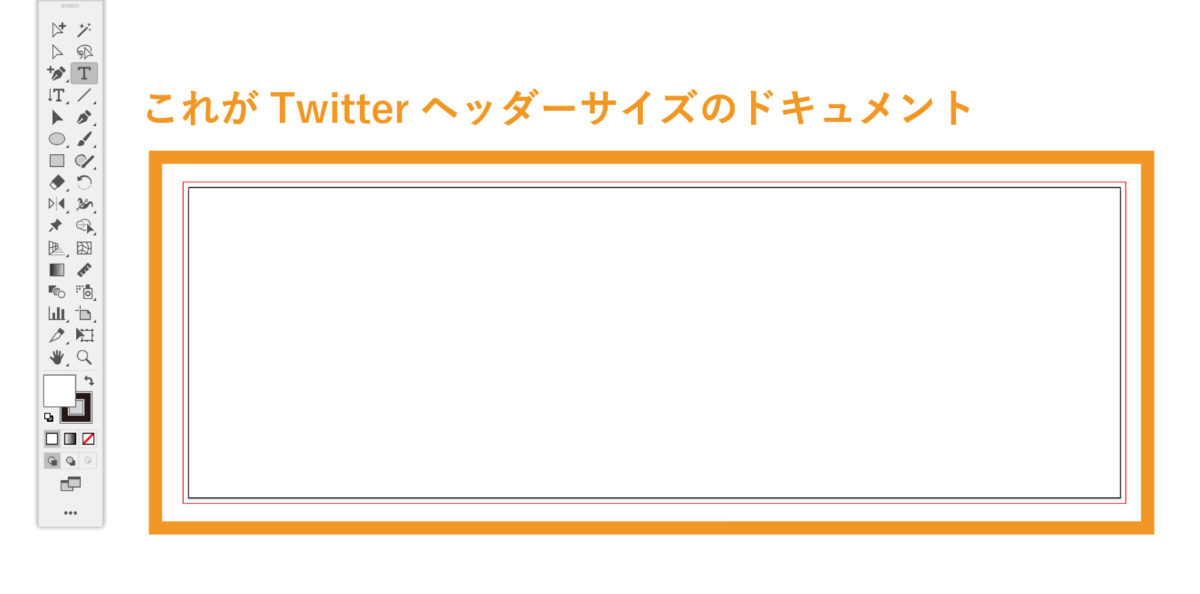
これがTwitterのヘッダー比率の作業スペースとなります。ここでデザイン作業をします。

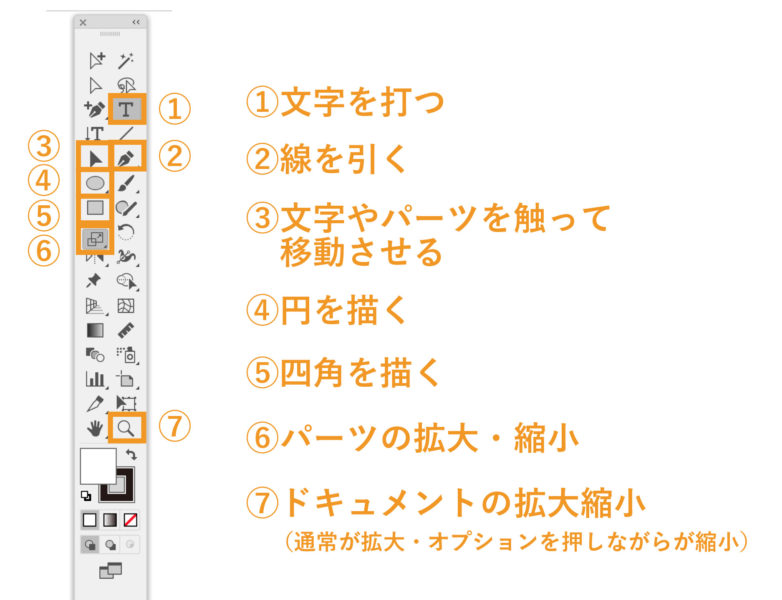
IllustratorのTwitterヘッダー制作で使うツールを紹介
今回使うツールを簡単に説明します。
Illustratorにはツールがたくさんありすぎて最初は混乱すると思うので、なるべく少ないツールで今回は進めます。
慣れてきたら、他のツールも触れるようになればOKです。

タイトルとなるテキストを作る
タイトルに入れたいテキストをデザインしましょう。
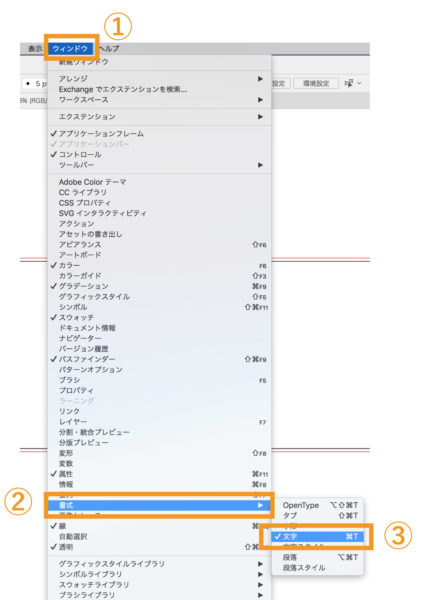
文字設定のボックスが出てない場合はココで表示されます。(出てる方は飛ばしてください)
①ウィンドウ ②書式 ③文字

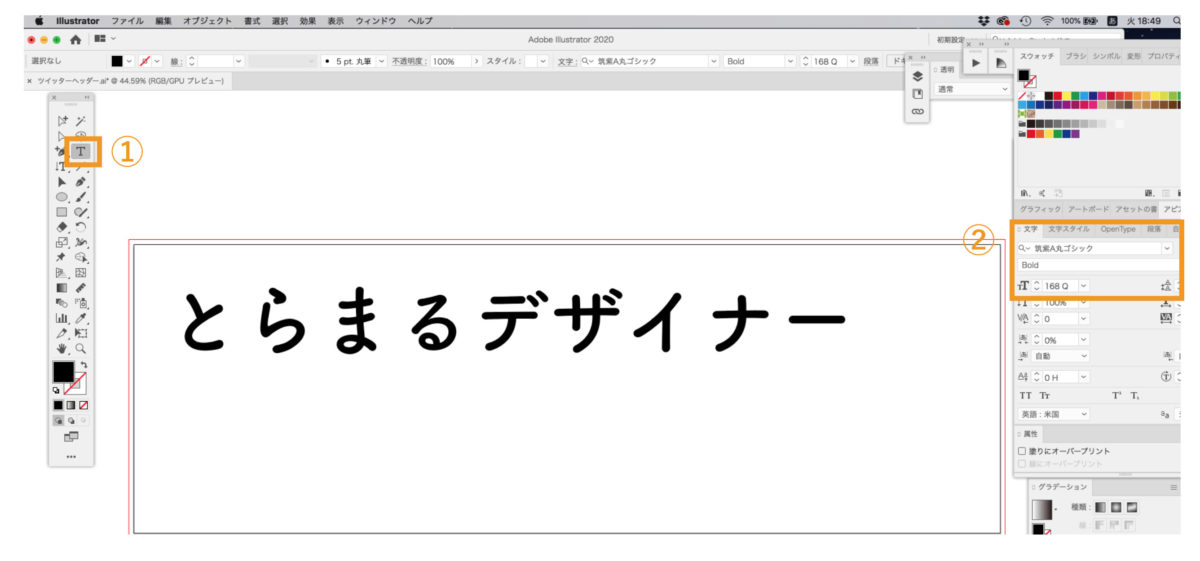
①テキストツールを選択
②好きなフォントを選択して、文字の大きさを調整
③文字と文字の間を、開けたり詰めたり調整。(字間を調整すると言います。)
③で[とらまるデザイナー]の文字が詰まっているのがわかると思います。


下地のカラーを設定
次は下地のカラーを設定しましょう。
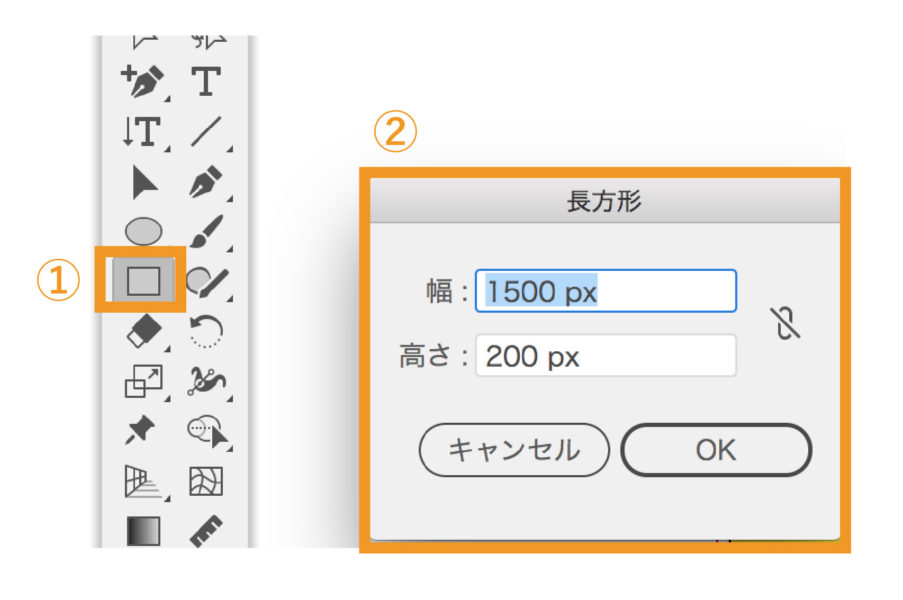
①四角図形ツールを選択
ツールを選んだら、ドキュメントでダブルクリックすると②のボックスが表示されます。
②Twitterのヘッダーサイズ 幅1500px 高さ500 を入力

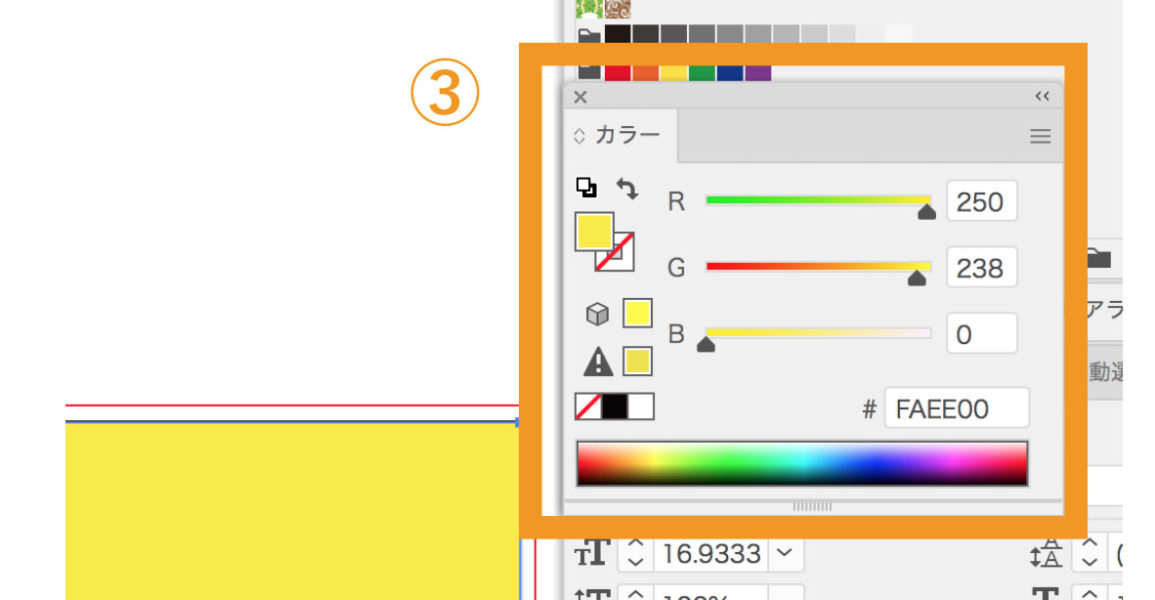
長方形のカラーを選択しましょう。
③自分の好みのカラーにすればOK

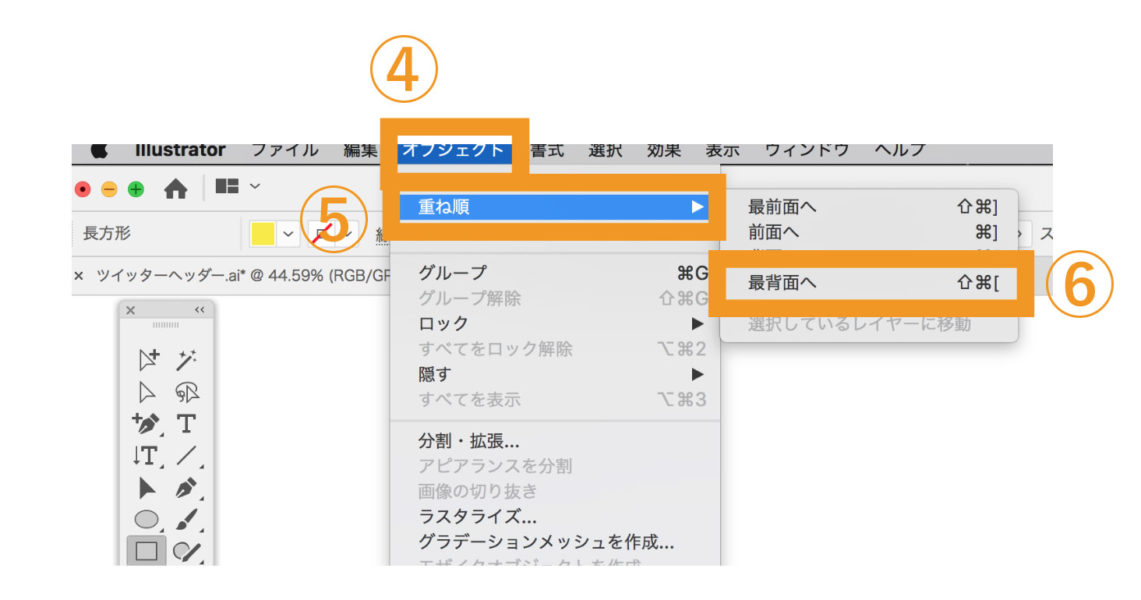
最初に作った文字よりも長方形が上になり文字が見えなくなってしまっていると思うので、
長方形を選択して、
④オブジェクト ⑤重ね順 ⑥最背面へ

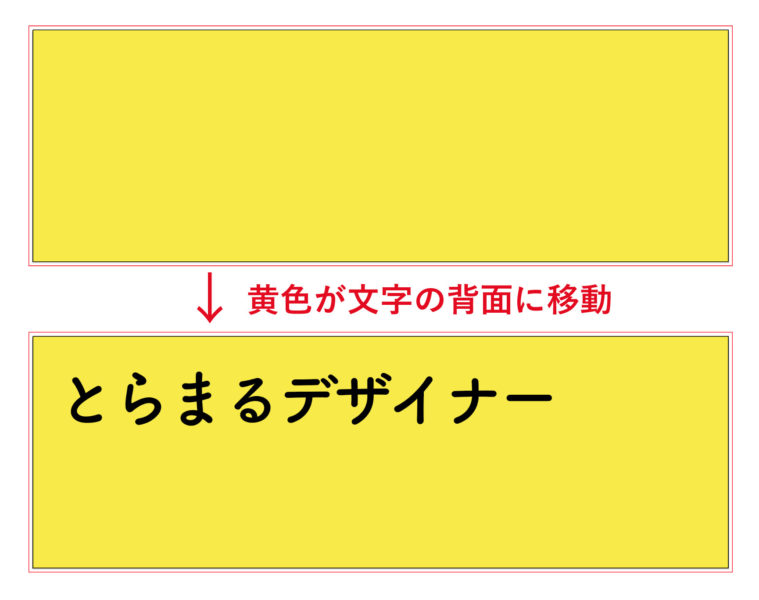
するとこんな感じなると思います↓

無料素材をダウンロードしてビジュアルを入れてみよう
ヘッダー画像のキモとなるのはビジュアル!
今回は、猫のイラストを入れてみます。もちろん自分で作ってもいいのですが、無料で使える素材もたくさんありますので、今回はそちらを使用します。
無料会員の場合は、1日にダウンロードできる数に制限があるのでご注意を。
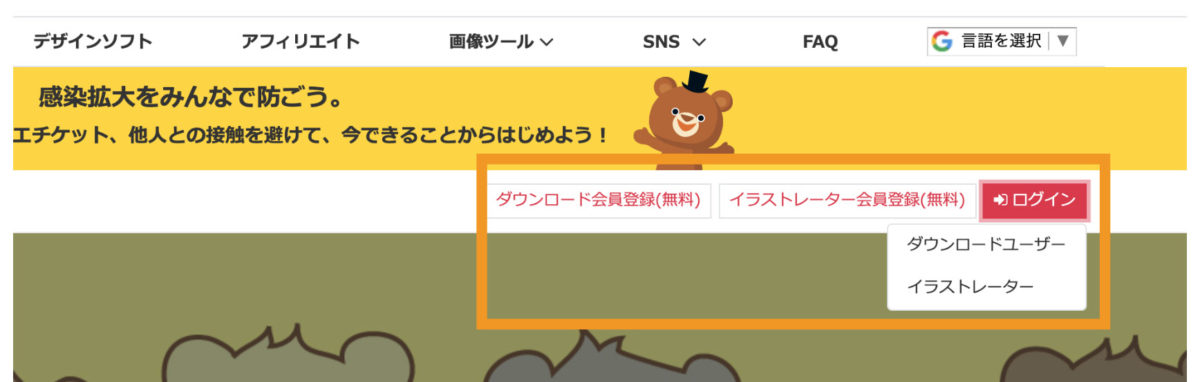
まずは会員登録を!
ログイン時に【ダウンロードユーザー】を選択

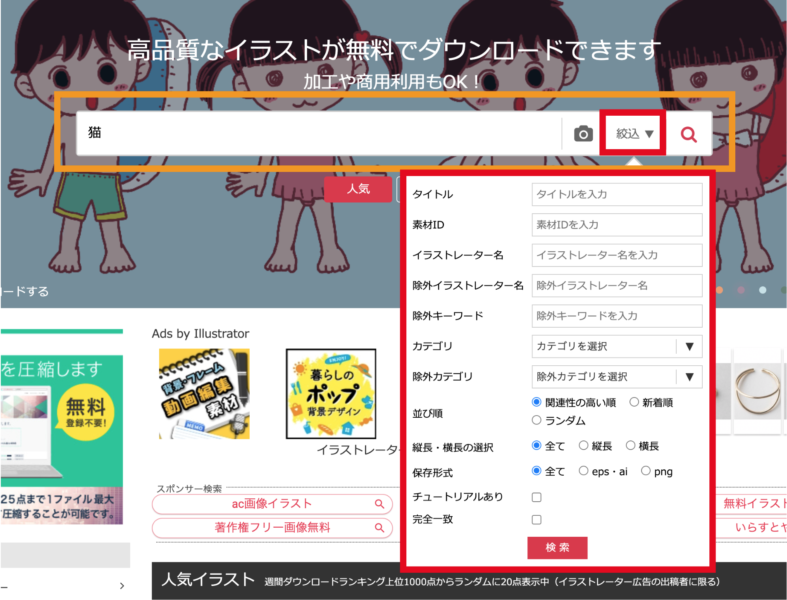
トップページで検索してお好みの素材を探しましょう。
【絞込】もできるので便利です。

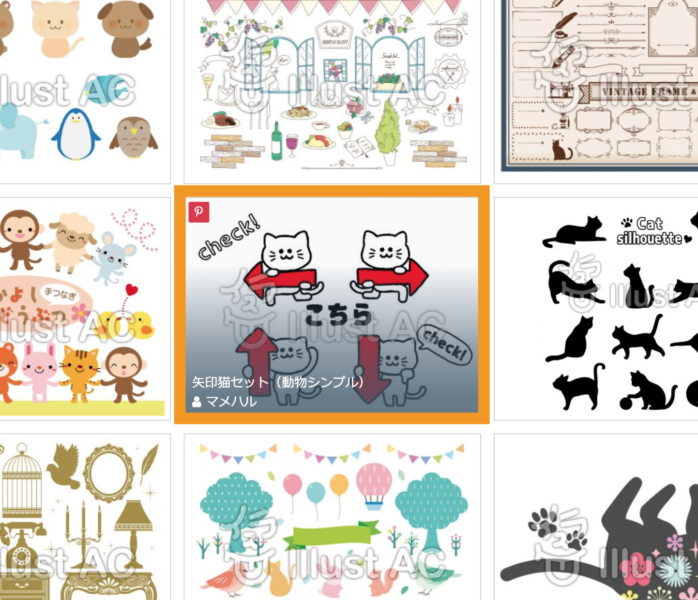
「猫」で検索したら、たくさんの猫イラストが出てきました。
今回はオレンジ枠の猫イラストに決定!

ダウンロードする時の注意点として、【AI】を選択してください。
AIとはillustratorファイルのことです。
JPEGやPNGを選択してしまうとillustratorで加工ができません。

Illustratorでダウンロード素材を配置
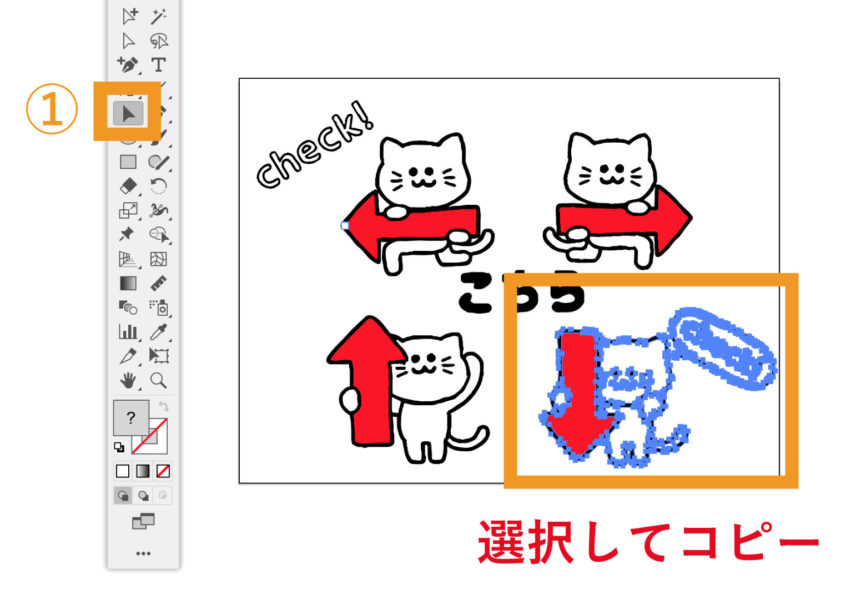
ダウンロードした素材のファイルをIllustratorで開きます。
①素材の必要箇所を選択してコピー

コピーした素材を先ほどから作業しているドキュメントにペースト。
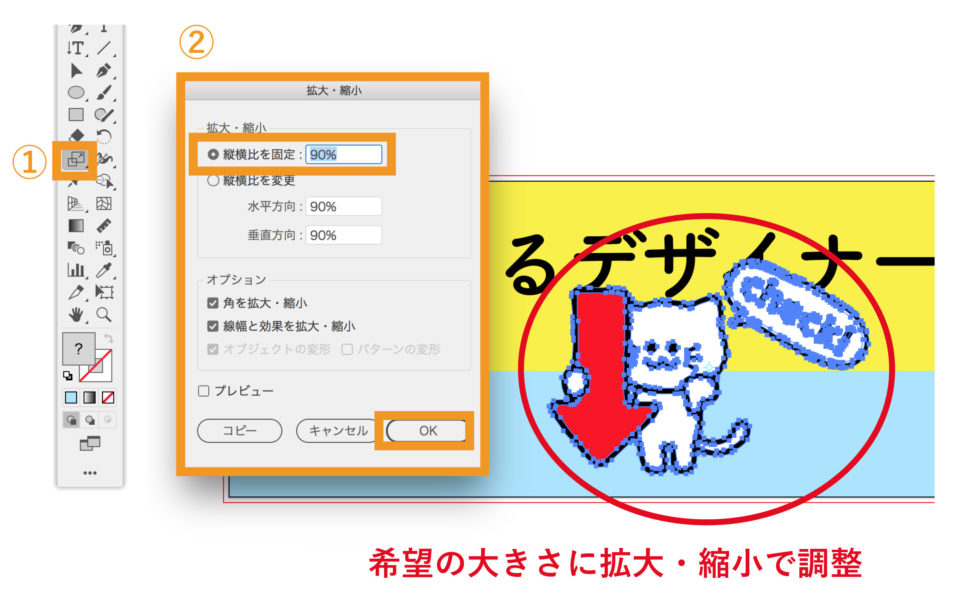
自分の使いやすい大きさに調整します。
①拡大縮小ツールを選択
②ドキュメント上でダブルクリックして拡大・縮小してOK

追加のデザインを加えて仕上げ!
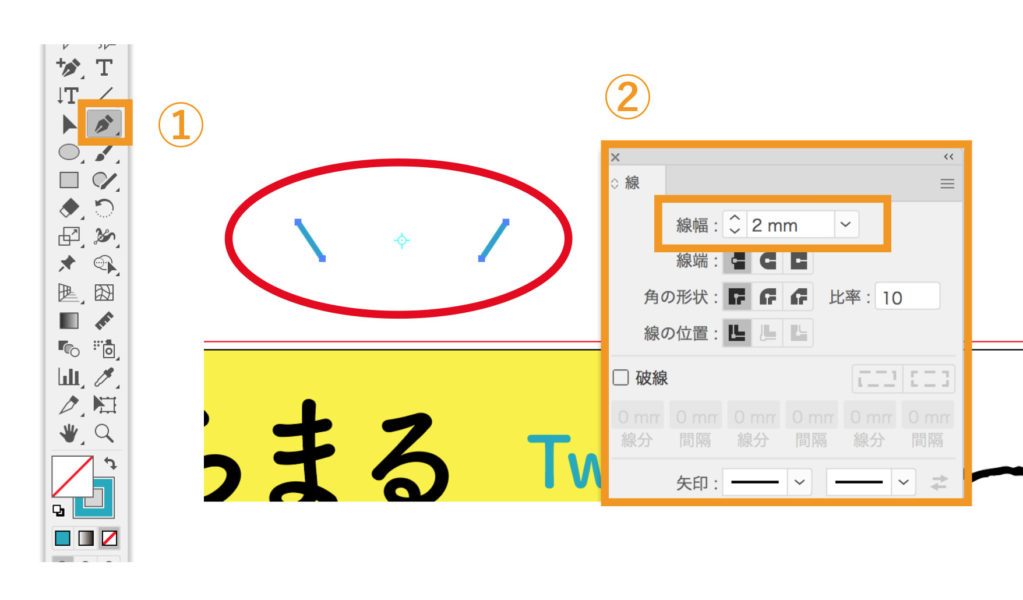
例えば、吹き出しっぽいデザインを入れます
今回は、最初に文字を書いた技術と組み合わせで使い「Twitter」を喋っているようにします。
①ペンツールを選択すると赤丸のような線が描けます
②線幅を調整

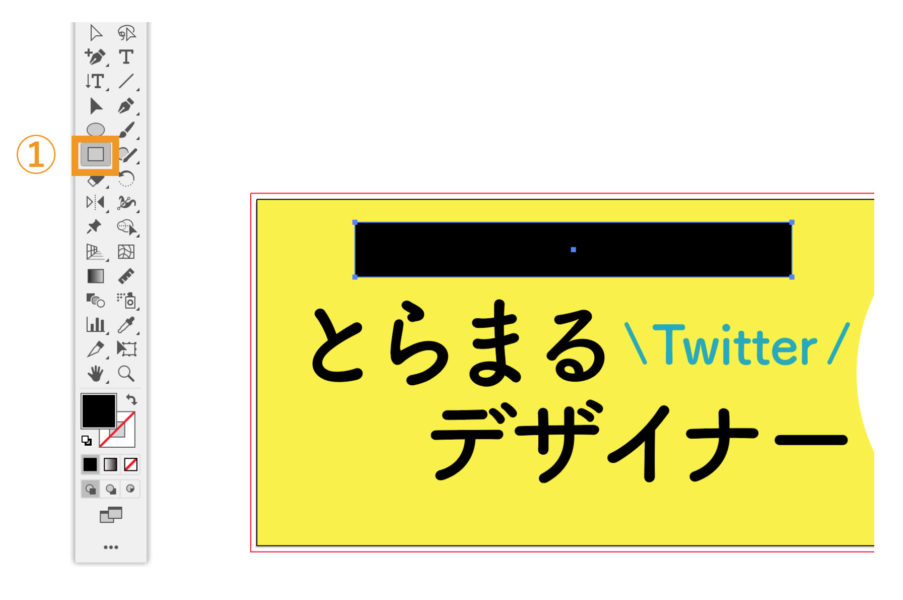
ボックスに文字を入れる
①ボックスツールで長方形を作り
文字と組み合わせるだけでデザインした風になります。

こんな感じです。

完成したものをTwitterヘッダー用の画像へ書き出して完了!

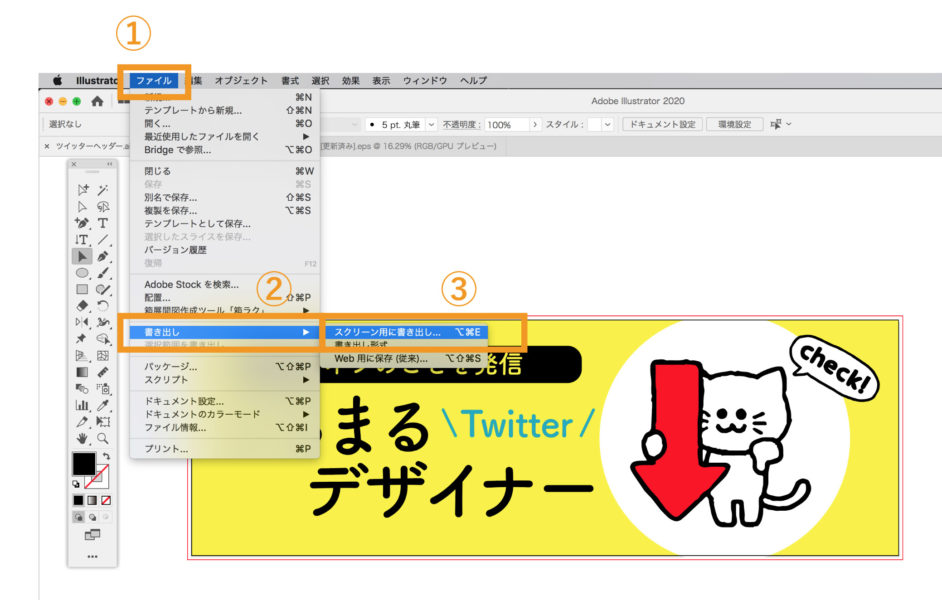
完成したデータをTwitterヘッダーに設定できるように、画像ファイルに書き出しをすれば完了です!
①ファイル ②書き出し
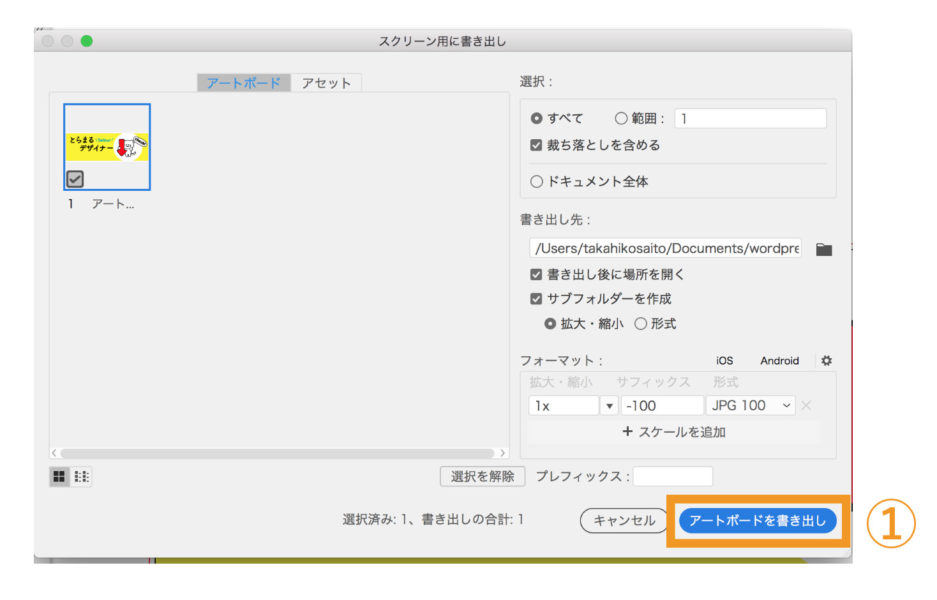
③スクリーン用に書き出し

①アートボードへ書き出し

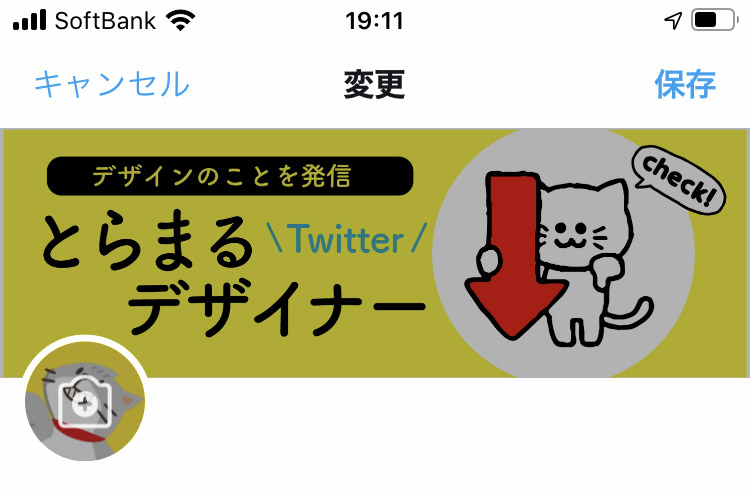
Twitterの設定で先ほどの画像を設定すれば完了
パッチリのサイズでハマりましたね。
左下にTwitterアイコンがくるので、そこには文字などがこないようにした方が良いです。

以上で終了となります。おつかれさまでした。

