
ブログの記事カテゴリーを見やすくするためにバナーでカテゴリー分けしたい!
文字のメニューだけよりも、バナー風になっていたほうがわかりやすかったりするので、オススメです。
メニューのバナーとはコレのことです↓

僕はWordPressのAFFINGER5というテーマを使用しています。WEBの知識のない人も、デザインができない人も、WordPressが簡単に始めれるテーマです。
WordPressのテーマAFFINGER5なら3分で設定完了できますのでサクッと設定してみましょう。
では、設置方法を説明していきます。
記事の執筆者

デザイナー歴20年、20〜30歳までデザイン・印刷業の3社を経験。31歳で個人事業主デザイナーとして独立、その後、法人成り。少数精鋭の3名でのデザイン会社を経営中。2019年に最高月商550万円を達成。過去にGoogleアドセンスを利用して食品ランキングブログ2つを運営・・・その後放置・・ログイン出来なくなるという苦い思い出があります。
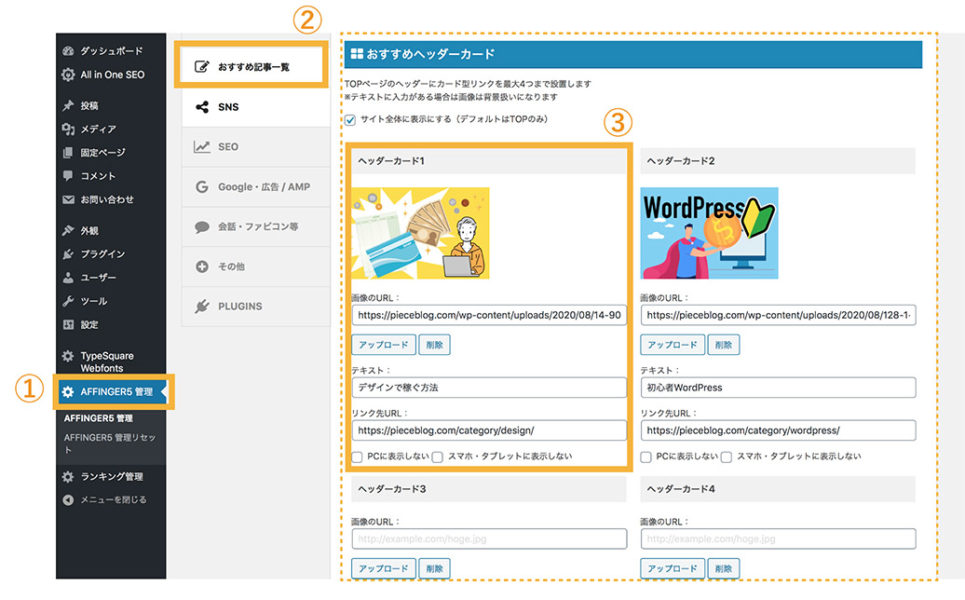
AFFINFER5のおすすめヘッダーカードを設定する
①AIINGER5管理
②おすすめ記事一覧
おすすめヘッダーカードのカテゴリーの
③ヘッダーカードの設定をする
・表示する画像を決める
・表示するテキストを決める
・バナー(ヘッダーカード)からのリンク先を設定

はい!以上で終了です。
するとこんな風に、ブログにメニューバナー(ヘッダーカード)が表示されるようになります。
[スマホ]

[PC]


