
WordPressブログをスタートするのに活躍するのがテーマ!
テーマとは、WEBサイト構築の知識がそんなにない人たちのために、最初から綺麗にサイトが作られていて、なおかつ簡単にカスタマイズすることができるという、なんとも嬉しい商品です。
僕が購入して使っているのは【WordPressテンプレート「WING(AFFINGER5)」販売価格14,800円(税込)】という商品です。
WING(AFFINGER5)がオススメの理由
- 2012年スタートで歴史が長く人気が圧倒的で信頼性がある
- デザインがとにかく簡単にできる
- SEO対策が強く、アフェリエイトで稼げるサイト、ブログが作れる
- スマートフォンでも見やすいレスポンシブ対応
WEBの知識のない人も、デザインができない人も、WordPressが簡単に始めれるテーマです。こちらを購入して記事続きをご覧ください。
WordPressテーマ 「WING(AFFINGER5)」
購入完了しましたが、続きを説明します。↓
購入した後にやっておきたい初期設定の説明をします。
この記事の通りに進めれば、簡単に完了できますので、早速設定していきましょう。
まだ、ドメイン・サーバー契約が終わっていないという人は、こちらを済ませてから戻ってきてくださいね。↓
記事の執筆者

デザイナー歴20年、20〜30歳までデザイン・印刷業の3社を経験。31歳で個人事業主デザイナーとして独立、その後、法人成り。少数精鋭の3名でのデザイン会社を経営中。2020年WordPressでブログをスタート。自分も学びながら、初心者目線でわかりやく解説していきます。
AFFINGER5をインストールします
購入したAFFINGER5をWordPressにインストールします。
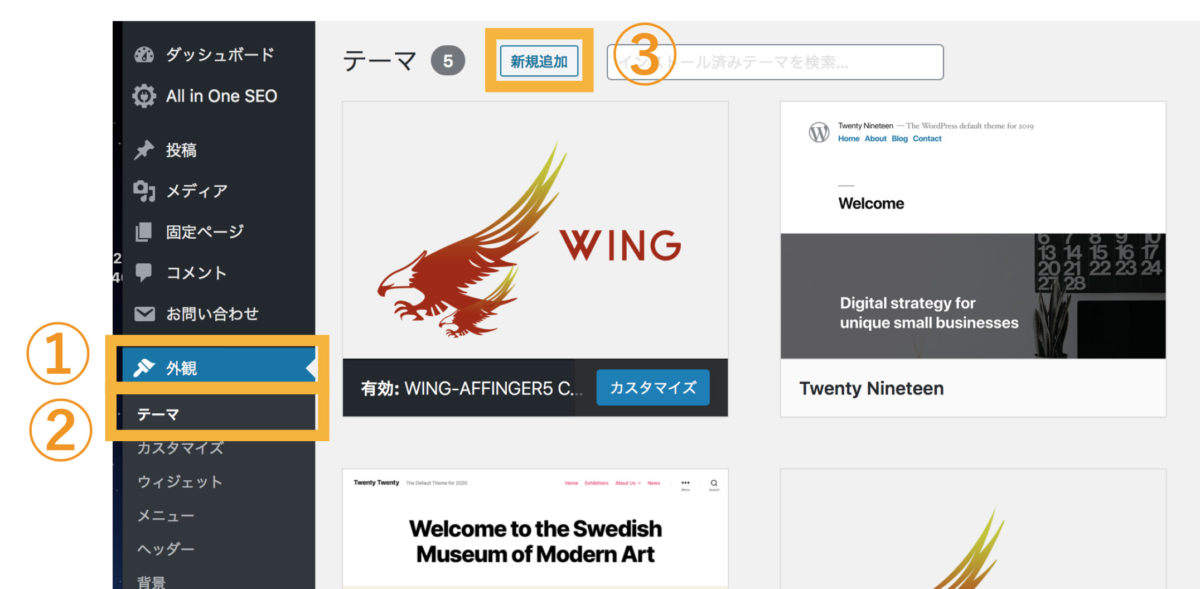
①外観 ②テーマ ③新規追加

④テーマのアップロード
⑤ファイルを選択
ダウンロードした親テーマ[affinger5.zip]をZIPファイルのままインストールします。
次に子テーマ[affinger5-child.zip]をインストールします。
※インストール順番は 親テーマ[affinger5.zip]→ 子テーマ[affinger5-child.zip]です。

パーマリンクを設定します
パーマリンクとは、記事投稿の際のURL表す部分です。SEO対策に必須なので、しっかりと設定しておきましょう。
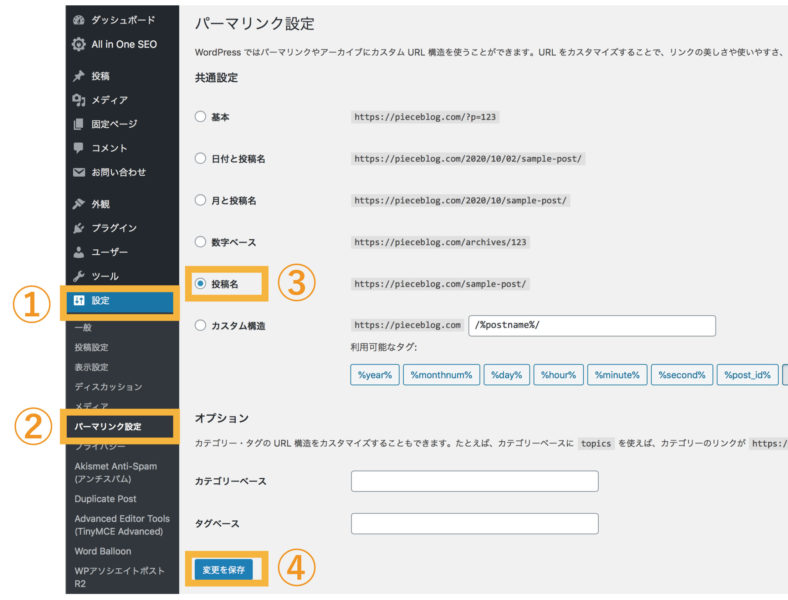
①設定 ②パーマリンク設定 ③「投稿名」にチェック ④変更を保存

AFFINGER5の初期値を保存
AFFINGERの最初にやってほしいことです。この通りやってもらえばOKです。
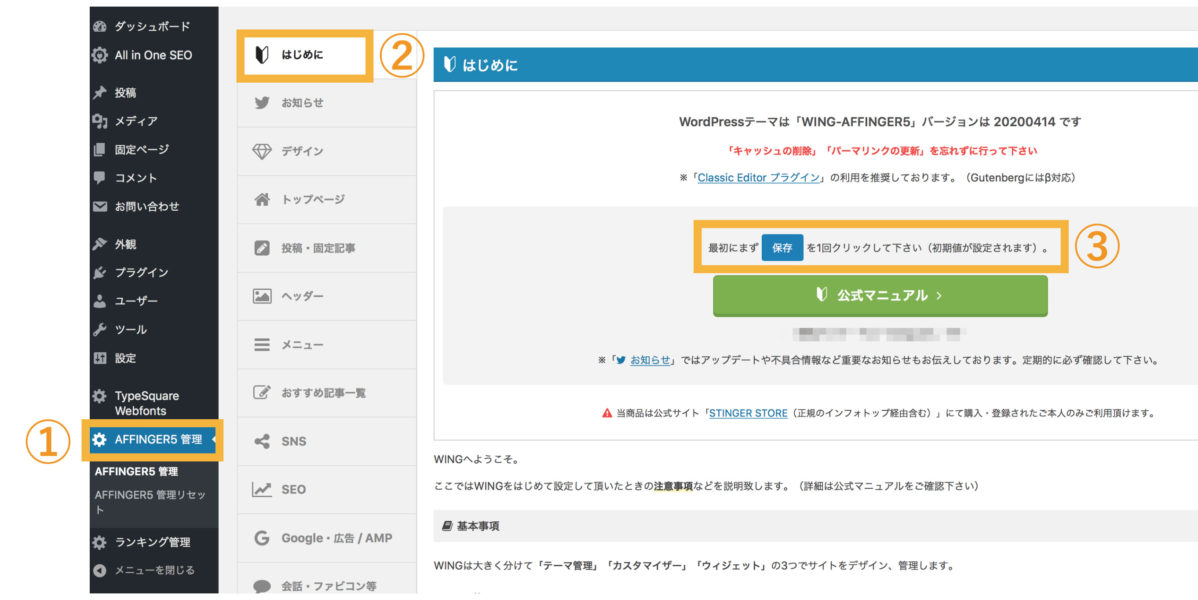
①AFFINGER5管理 ②はじめに ③保存

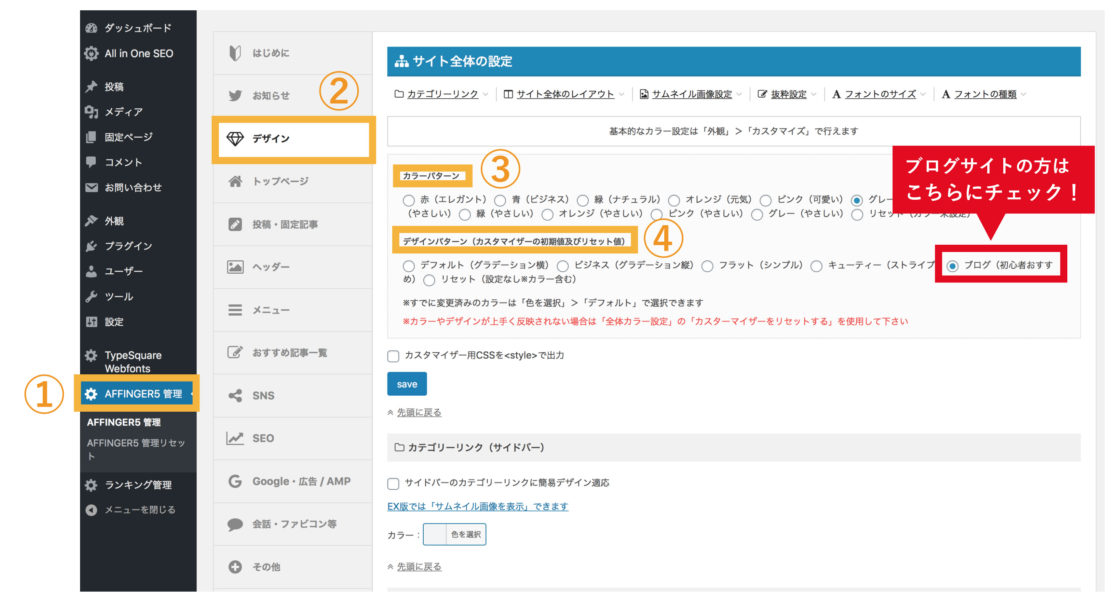
WEBサイトのデザインを決めよう
WEBサイトのデザインを決めます。
①AFFINGER5管理 ②デザイン
③カラーパターンを選択(お好みで選んでOKです)
④デザインパターンを選択(ブログを始める人はブログをチェックします)

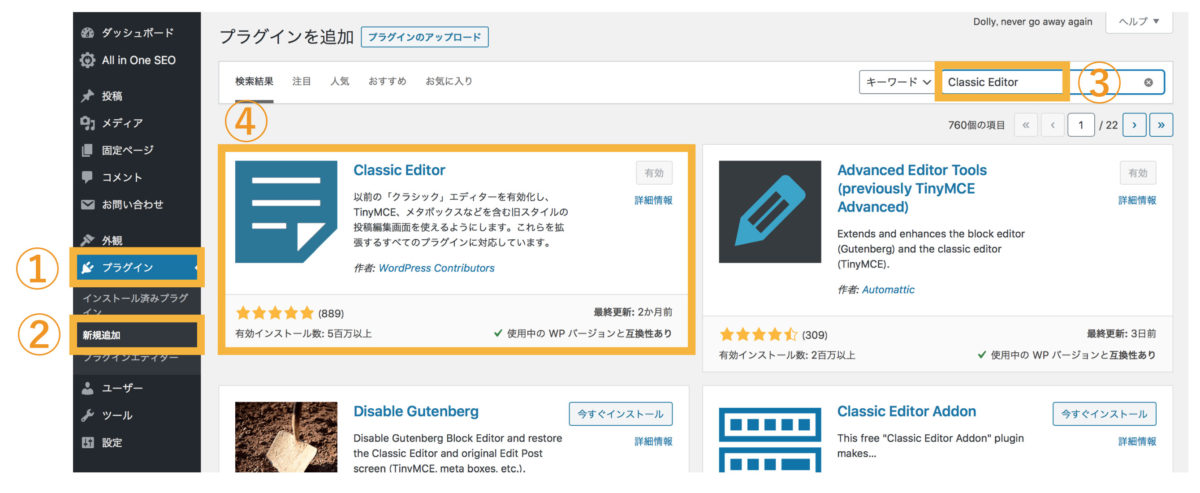
記事を書くためのツールClassic Editorをインストールします
AFFINGER5では「Classic Editor プラグイン」の利用を推奨しているので、インストールしていきます。
これは記事を書くために必要なツールと思ってもらえれば大丈夫です。
①プラグイン ②新規追加 ③Classic Editorを検索 ④Classic Editorをインストール

これで記事を書く準備は整いました。
まずは1記事目を実際に書いてみましょう!

